Mikä on landing page ja mihin sitä tarvitaan? Tässä kirjoituksessa käsitellään erilaisia landing page -malleja ja annetaan kahdeksan vinkkiä landing pagen rakentamiseen.
Toteuta oma laskeutumissivuMikä on landing page?
Internet-markkinoinnissa landing page tarkoittaa erillistä sivua, joka on luotu markkinointia tai markkinointikampanjaa varten. Landing page -sivusta käytetää suomeksi myös termiä laskeutumissivu.
Landing page on siis paikka, johon kävijät ”laskeutuvat” mainoksista. Toisin kuin tavalliset kotisivut, joissa esitellään koko yritys, erilliset laskeutumissivut suunnitellaan tyypillisesti vain yhtä tarkoitusta varten:
- Tarjouspyyntöä lomakkeen kautta,
- liittymistä postituslistalle
- siirtymistä myyntiputkessa eteenpäin
- ja niin edelleen.
Alla muutama termi, joita käytän tässä artikkelissa:
Konversio: Tavoite, johon ohjaat kävijät, esimerkiksi täyttämään tarjouspyyntölomakkeen.
Call To Action tai CTA: Kehote suorittaa haluttu tavoite.
A/B-testi: Testi, jossa esimerkiksi puolet kävijöistä ohjataan toiseen versioon ja puolet toiseen, eri versioon samasta sivusta. Testataan, mikä versio toi enemmän konversioita.

Tyypilliset landing page -mallit
Lead capture landing page (tai Squeeze page)
Liidien keräys -laskeutumissivun tarkoituksena on puristaa (squeeze) kävijästä yksittäinen tiedonmurunen, kuten sähköpostiosoite, jonka avulla pystytään tekemään liidille enemmän markkinointia.
Sales landing page
Pyritään tekemään suoraa kauppaa. Tätä tyyppiä käytetään yleensä tarjouspyyntöihin ja verkkokurssien tai kirjojen myymiseen.
Click through landing page
Tarkoituksena on ajaa vierailija nopeasti seuraavalle sivulle. Esitellään lyhyesti asia ja pyydetään kävijää siirtymään seuraavalle sivulle, kuten rekisteröitymislomakkeeseen. Tämän tyyppinen landing page on hyödyllinen markkinoijalle, joka ei pysty muokkaamaan varsinaisia kotisivuja.
Erikoisemmat landing page -mallit
Unsubscribe landing page
Kun joku irtisanoo palvelusi tai poistuu sähköpostilistaltasi, voidaan hänet ohjata tälle erikoissivulle. Sivuilla yleensä annetaan erikoistarjouksia tai muuta hyötyä, jotta kävijä liittyisi takaisin.
Kiitossivu landing page
Heti tilauksen tai listalle liittymisen jälkeen on erinomainen aika myydä lisää. Tyypillisesti kiitossivulla pyydetään kävijää antamaan palautetta, jakamaan sivu somessa tai kutsumaan myös kaveri ostamaan, vain mielikuvitus on rajana.
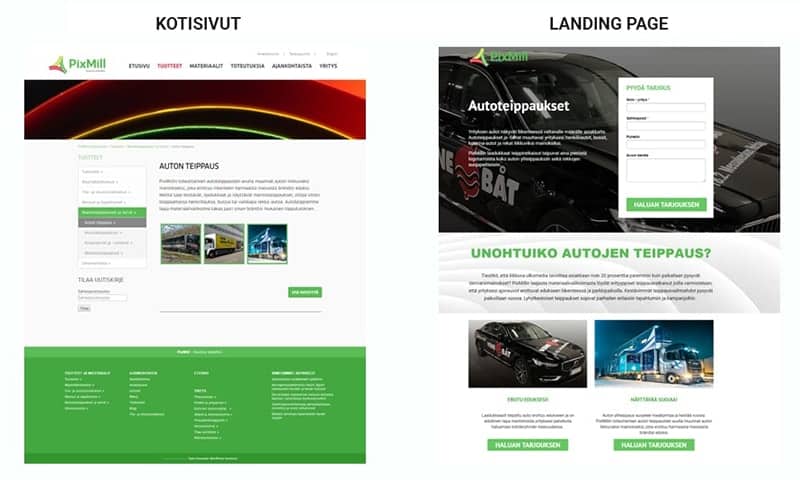
Kotisivujen ja landing pagen ero?

Laskeutumissivun tarkoituksena on poistaa kaikki häiritsevät elementit ja keskittyä vain yhteen asiaan.
Kotisivut
- Kotisivuille listataan kaikki asiakkaalle hyödyllinen tieto koko yrityksestä ja sen tuotteista.
- Tiedot on lajiteltu strategisesti eri alasivuille.
- Kotisivuilla on navigaatio.
Landing page
- Listataan vain yksi tuote.
- Vain yksi sivu (ja ehkä toinen, joka näkyy lomakkeen lähetyksen jälkeen).
- Navigaatio on piilotettu.
8 vinkkiä landing pagen rakentamiseen
Vinkit tulevat henkilökohtaisista konversio-optimoinnin testeistä sekä muiden alan ammattilaisten tekemistä testeistä, lähteet on listattu.
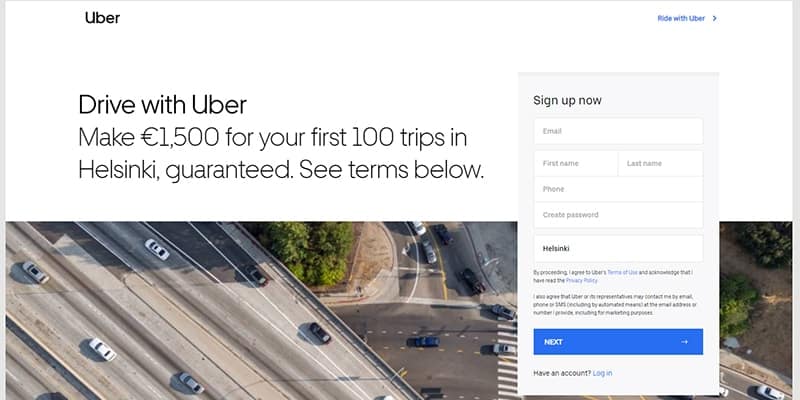
1. Kerro heti otsikossa, mitä haluat kävijän tekevän

Pääotsikko on usein ensimmäinen asia, joka vierailija näkee. Siitä syystä sen tulisi kuvastaa hyvin myytävää tuotetta, sekä sisältää kehotus suorittaa haluttu toimenpide.
Useissa landing page -työkaluissa pystytään vaihtamaan otsikko sen mukaan, millä hakusanalla kävijä tuli hakukoneesta.
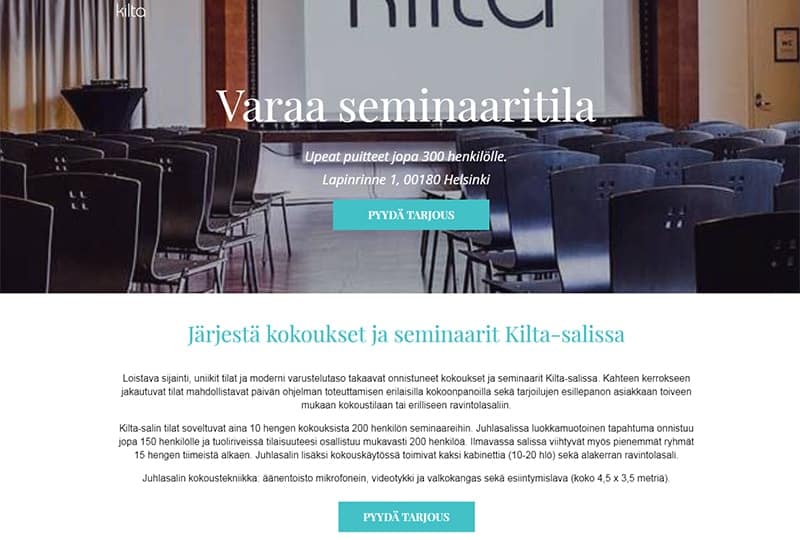
Esimerkiksi otsikko ”Varaa seminaaritila”
- Hakusanalla: ”Edullinen seminaaritila” otsikko muuttuisi ”Varaa edullinen seminaaritila”
- Hakusanalla: ”Seminaaritila yritykselle” otsikko muuttuisi ”Varaa seminaaritila yritykselle”
Kun otsikko vastaa täysin käyttäjän tekemää hakua, hänelle tulee olo, että sivu käsittelee tarkalleen hänen hakemaansa asiaa.
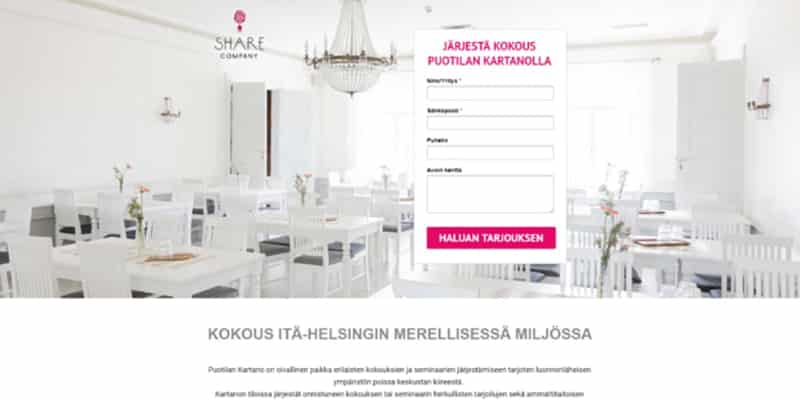
2. Lisää lomake tai Call To Action sivun yläreunaan

Älä piilota lomaketta sivujen alareunaan, vaan pyydä heti yhteydenottoa. Näin vierailijalle tulee heti selväksi, mikä on sivujen perimmäinen tarkoitus.
Muutama vinkki lomakkeen suunnitteluun:
- Vähemmän kenttiä on enemmän tuloksia. Tästä lisää myöhemmin.
- Social proof: jos mahdollista lisää teksti, joka kertoo, moniko muukin on lähettänyt lomakkeen.
- Kerro, mitä tapahtuu, kun lomakkeen lähettää.
- Älä tee kaksisarakkeisia lomakkeita.
- Jos mahdollista, ilmoita lomakkeen virheistä reaaliajassa, eikä vasta lähettämisen jälkeen.
- Älä varmistele muotoilua. Anna käyttäjien kirjoittaa päivämäärä, miten he haluavat, puhelinnumero ilman maakoodia tai jopa sähköpostiosoite ilman @-merkkiä. Tärkeintä tässä vaiheessa on saada kontakti.
- Käytä Googlen näkymätöntä Capthcaa. Captcha on se boksi, joka varmistaa, että et ole robotti. Ota käyttöön Googlen näkymätön Captcha muiden suodattimien sijaan.
Call to action eli CTA
Call to action (CTA) on markkinoinnin termi. Call to action suomeksi on yleensä toimintakehote, ja suomennos kuvaakin käsitettä hyvin. CTA:n avulla sivuston kävijä halutaan saada toimimaan tietyllä tavalla, esimerkiksi ostamaan tietyn tuotteen tai tilaamaan uutiskirjeen.
Call to action voi olla esimerkiksi hienovarainen teksti tai selkeä iso painike, tapoja on siis monenlaisia. Tärkeintä on kuitenkin, että sivuston kävijälle kerrotaan selkeästi, mitä hänen tulisi tehdä seuraavaksi. Näin parhaassa tapauksessa nostetaan sivuston konversiosta.


3. Korosta Call To Action -napit väreillä, jotka pomppaavat irti muusta sivustosta
Call To Action on nappi tai teksti, joka ohjaa landing pagen vierailijat tekemään halutun toimenpiteen, esimerkiksi lähettämään lomakkeen.
On tärkeää, että Call To Action on mahdollisimman näkyvä, haittaamatta kuitenkaan sivun yleistä ilmettä. Yksi tekniikka on irrottaa CTA-napin värit kokonaan sivun värimaailmasta. Jos sivusto on muuten sinistä, valkoista ja mustaa, kokeile CTA-napin värinä oranssia.
Crazyegg teki A/B-testin, jossa CTA-napin taustaväri oli vaihdettu. Heidän tapauksessaan punainen väri oli tehokkain, mutta suosittelen sinua tekemään oman testin ja kokeilemaan, miten asiakkaasi reagoivat eri väreihin.

Unbounce teki vastaavan testin ja onnistui saamaan 35,81% enemmän kauppaa vain vaihtamalla Lisää ostoskoriin -napin väriä.

4. Optimoi Call To Action -teksti
Testien mukaan parhaiten toimivat Call To Action -kehotteet ovat kuvaavia ja sisältävät persoonallisen otteen. Kertomalla napissa rehellisesti, mihin kävijä on ryhtymässä, pystytään tutkitusti parantamaan tuloksia.
- Pyydä tarjous => Haluan tarjouksen.
- Tilaa => Tilaan siivouksen hintaan 50€.
- Liity => Haluan uutiskirjeen sähköpostiini.
Pyri pitämään teksti maksimissaan 3-4 sanaisena. Liian pitkä teksti haittaa konversioita. Parhaiten toimivan tekstin löydät tekemällä A/B-testejä.
5. Luo ulkoasu ensisijaisesti kännykälle
Olit sitten millä tahansa alalla, suurin osa kotisivuillasi vierailevista kävijöistä tekee vierailun kännykällä, näin myös landing pageissa. Lue tarkemmin, mitä on mobiiliystävällisyys.
Varmista laskeutumissivusi toimivuus kaivamalla kännykkä taskusta tai sitten tietokoneella. En suosittele testaamaan pienentämällä selaimen ikkunaa, koska jotkut landing page -rakennustyökalut luovat erillisen version sivusta mobiiliin, eikä se aktivoidu selainikkunaa pienentämällä.
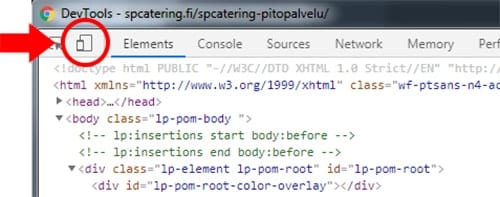
Sen sijaan helpoin tapa varmista responsiivisuus tietokoneella on käyttää Google Chromea. Paina CTRL + SHIFT + J tai CTRL + OPTION + J (mac) ja ota käyttöön responsiivinen muokkaus.


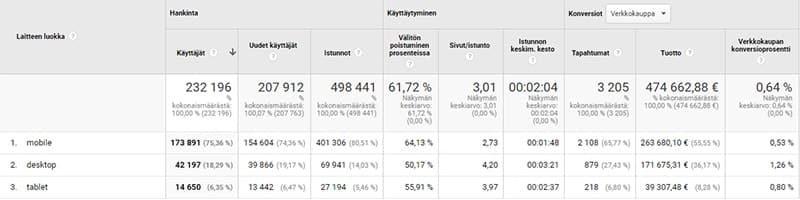
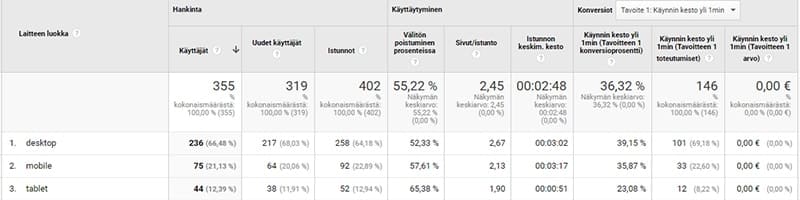
Minulla on pääsy yli sataan asiakkaan Google Analytics -tiliin ja olen tehnyt huomion, että 50-70% kaikista sivustovierailuista tehdään mobiililla.
Oli sitten kyseessä verkkokauppa…

tai perussivusto, niin mobiilikäyttäjien osuus on reilusti yli puolet.

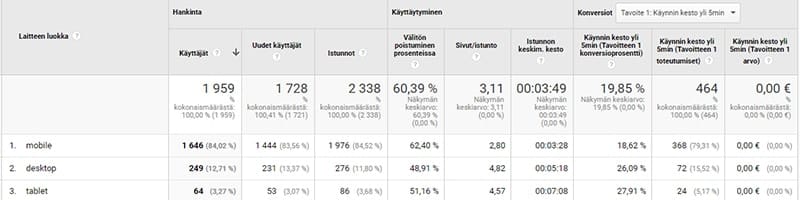
Poikkeuksia tosin löytyy. Alla oleva kuva on rakentamastani testamenttiopas.com-sivustosta, jonka kävijämäärä on keskimääräistä iäkkäämpää. Siellä mobiilin ja tabletin osuus on vain 33%.

6. Lisää asiakasreferenssit tai case-esimerkit
Vähimmillään lisää lista asiakkaittesi logoista, mutta suosittelen lämpimästi menemään askeleen pidemmälle.
- Lisää aidot suosittelut asiakkailtasi, sisältäen suosittelijan kuvan, nimen ja tiedot.
- Tee case-esimerkkejä, miten ratkaisit asiakkaittesi ongelmia.
- Tee videoesittely, miten ratkaisit asiakkaiden ongelmat.
Maailman paraskaan myyntipuhe ei ole niin tehokas kuin muiden asiakkaiden suosittelut. Referenssit eivät toimi, jos ne eivät ole henkilökohtaisia. Psykologia referenssin takana on, että asiakkaasi henkilökohtaisesti suosittelee sinua. Pidä siis huolta, että saat luvan julkaista nimen ja kuvan referenssin antajasta.
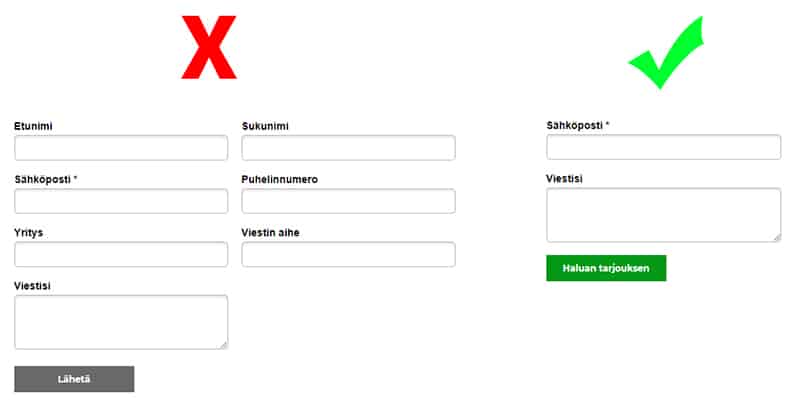
7. Älä kysy lomakkeessa liikoja

Tarvitseeko etu- ja sukunimellä olla omat kentät? Tarvitsetko itseasiassa nimeä lainkaan? Sehän käy ilmi sähköpostiosoitteesta, kuten myös yrityksen nimikin.
Mieti, mikä on minimimäärä tietoa, jonka tarvitset? Jos aiot yhteydenoton jälkeen soittaa asiakkaalle, niin kysy pelkästään puhelinnumeroa. Voit kysyä loput tiedot puhelimessa.
Unbounce landing page -työkalu on tehnyt valtavan työn tutkiessaan, mitkä asiat lomakkeissa vaikuttavat konversioprosentteihin. Alla yhteenveto tutkimuksesta:
- Iän kysyminen pudottaa konversiota 3%.
- Puhelinnumeron kysyminen pudottaa konversiota 5%.
- Osoitetietojen, kuten kaupungin kysyminen, pudotti konversiota 2%.
- Tarkkojen osoitetietojen kysyminen pudotti konversiota 4%.
- Kirjoittamalla (vapaaehtoinen) puhelinnumerokenttään nousee konversio 42.85 => 80%.
Pari vinkkiä asetteluun:
- Nimeä kentät näkyvästi ja käytät ”vapaaehtoinen” tai ”ei pakollinen” tekstiä, mikäli kenttä ei ole pakollinen.
- Älä tee kahden sarakkeen lomakkeita.
- Pidä tutkimustuloksia vain vinkkejä ja tee myös omat testisi.
8. Lisää chat

Lisää chat-työkalu laskeutumissivullesi:
- J. D. Powerin tekemän tutkimuksen mukaan 42% kaupan käyttäjistä käyttivät chattia apuna ostopäätöksen tekemisessä.
- Emarketerin tekemän kyselyn mukaan 60% vastaajista haluaisi, että sivuilla on chat mahdollisuus.
Chat-työkaluja on kahdenlaisia: 1) sellaisia, jossa päivystät itse ja 2) ostettava palvelu, jossa chattiin vastaa ulkoinen toimija.
Yhteenveto ja kuvitteellinen esimerkki
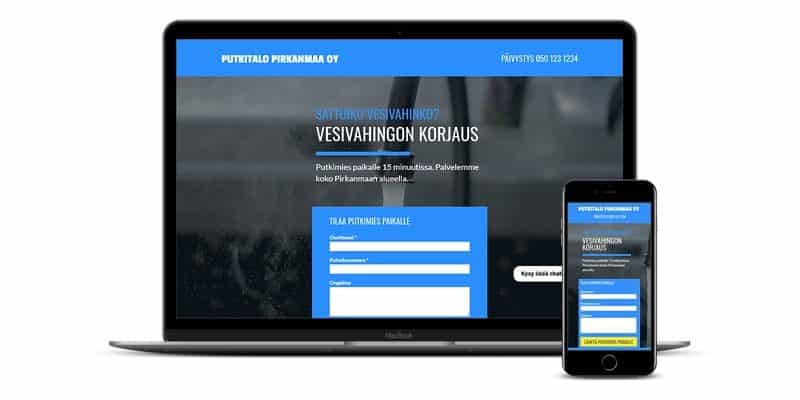
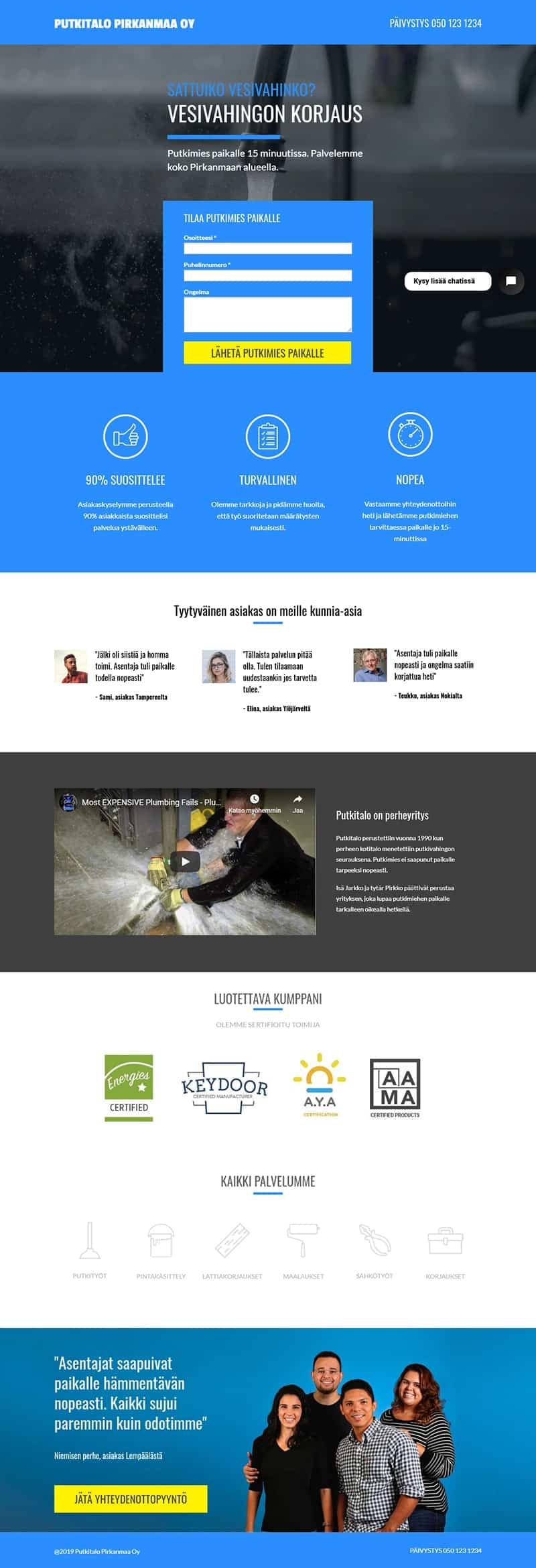
Loin tätä artikkelia varten kuvitteelliselle yritykselle (Putkitalo Pirkanmaa Oy) landing pagen heidän vesivahinkojen korjauspalveluaan varten.
Ylätunniste/header

Ei sisällä navigaatiota, vaan logon ja numero Call To Actionin.
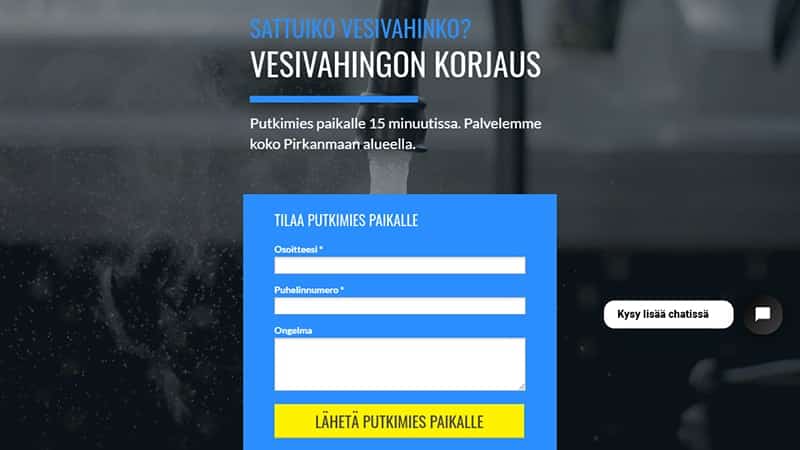
Hero eli yläosa

- Sisältää kuvaavan otsikon.
- Otsikko Vesivahingon korjaus vaihtuu sen mukaan, mistä hausta käyttäjä saapuu sivulle.
- Sisältää lyhyen lomakkeen, jonka kautta voi ottaa yhteyttä.
- Call To Action -nappi erottuu sivuston muusta ilmeestä.
- Call To Action -teksti kertoo selkeästi, mitä tulee tapahtumaan lomakkeen lähetettyä.
- Chat-osio pysyy aina sivun oikeassa alareunassa.
- Sivu toimii hyvin myös mobiilissa.
Asiakasreferenssit ovat hyvin esillä

Sertifikaatit hyvin esillä

Koko sivu

Toteuta oma landing page
Oman laskeutumissivun voi toteuttaa helposti Zonerin webhotellilla. Valitse alta sopiva paketti!
-
Mini WebhotelliWebhotelli pienen
sivuston rakentamiseen.
✓ Verkkotunnus
✓ 0,5 Gt levytilaa
✓ 2 sähköpostia
✓ DirectAdmin
✓ WordPress
1,95 € / kk + alv.
norm. 3,90 € / kk + alv. -
Startti WebhotelliHyvä peruswebhotelli
aloittavalle yritykselle.
✓ Verkkotunnus
✓ 10 Gt levytilaa
✓ 10 sähköpostia
✓ DirectAdmin
✓ WordPress
✓ Kotisivukone
4,45 € / kk + alv.
norm. 8,90 € / kk + alv.

Vieraskirjoittaja
Tapio Kauranen on tehnyt Google Ads -markkinointia ja WordPress-kotisivuja vuodesta 2012. Hän rakentaa aina asiakkaittensa mainoksille omat laskeutumissivut, jotta he saisivat mainonnastaan parhaan mahdollisen tuloksen irti. Tapion mukaan paraskaan mainoskampanja netissä ei toimi, jos mainos ohjaa sivulle, joka ei ole myyvä.