Google Lighthouse on loistava työkalu sivuston rakenteen ja laadun testaamiseen. Käymme tässä kirjoituksessa läpi, kuinka testaat kotisivut käytönnässä ja miten nopeustestin tuloksia tulisi tulkita.
Google Lighthouse
Google Lighthouse on ilmainen avoimen lähdekoodin työkalu kotisivun toiminnan testaamiseen ja kehittämiseen. Sen avulla saadaan tietoa sivuston eri osa-alueiden toiminnasta, kuten tehokkuudesta ja käyttökokemuksesta. Lisäksi raportti sisältää vinkkejä sivuston toiminnan parantamiseen. Käytämme Google Lighthousea myös yhtenä työkaluna tarjoamissamme nopeusoptimointipalveluissa.
Google Lighthouse asennetaan joko lisäosana Chrome-selaimeen omalle koneelle tai sitä voi halutessaan käyttää koneen komentoriviltä. Lighthousea voi myös käyttää selaimen kautta osoitteessa: web.dev/measure.
Kotisivun suorituskyvyn testaamiseen omalta koneelta
Google Lighthousea kannattaa käyttää suoraan omalta koneelta, koska silloin saadaan testattua todellista käyttäjäkokemusta. Selainversion käyttämien testipalvelimien sijainnista ei löydy suoraan tietoa ja testipalvelimien sijainti vaikuttaa aina saatuun tulokseen.
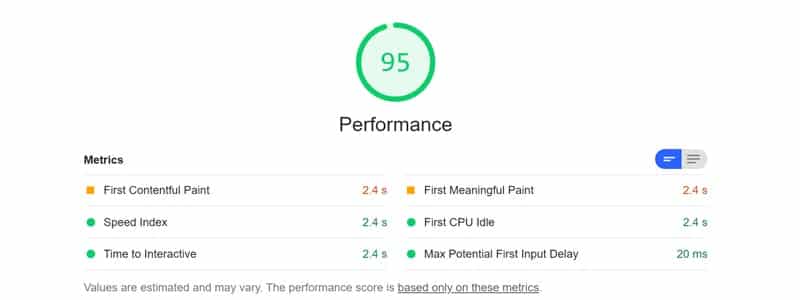
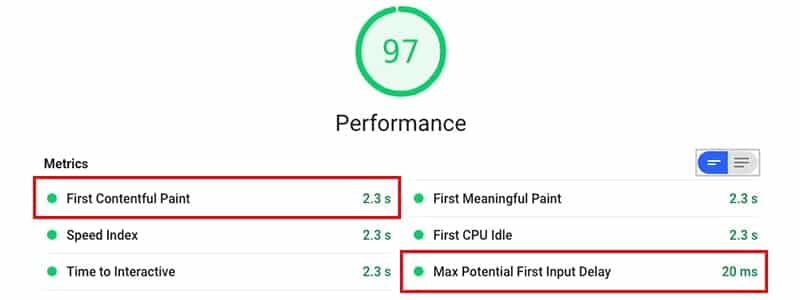
Alla olevassa esimerkissä on tehty mittaukset samalle sivustolle sekä selainversiolla että omalta koneelta käsin. Esimerkistä huomataan, että selainversio antaa sivustolle huomattavasti huonommat suorituskykytulokset. Muissa osa-alueissa vastaavaa eroa ei kuitenkaan synny.


Käytännössä erilaisten nopeustestien tulokset ovat sitä paremmat, mitä lähempänä testipalvelin on sivuston palvelinta. Esimerkiksi suosituilla nopeustesteillä GTmetrixillä ja Pingdomilla ei ole lainkaan testipalvelinta Suomessa, joten tuloksiin tulee sen takia väkisin viive.
Lisäksi Google Lighthouse simuloi testausvaiheessa heikkoa mobiiliyhteyttä ja sitä, että sivustoa käytetään hitaalta laitteelta. Tästä on hyötyä, koska yleensä tavallisilla käyttäjillä ei ole uusimpia laitteita ja nopeimpia mahdollisia yhteyksiä. Jos sivuston eri osa-alueet saadaan toimimaan optimaalisesti näissä olosuhteissa, toimii sivusto varmasti hyvin myös muissa olosuhteissa.
Raportti sisältää myös selkeitä ohjeita ja vinkkejä, joiden avulla sivustoa voi kehittää entistä suorituskykyisemmäksi. Käyttäjän ei siis tarvitse arvailla tai päätellä itse tulosten perusteella, mitä sivustolle kannattaisi tehdä.
Tosin monet raportin tarjoamat toimenpide-ehdotukset vaativat kuitenkin osaamista ja ymmärrystä sivustojen rakentamisesta. Työkalua voi kuitenkin hyödyntää hyvin myös esimerkiksi markkinointia tekevät henkilöt, sillä sen avulla on mahdollista saada hyvä yleiskäsitys sivuston tilasta ja siitä täytyykö sivustolle ylipäänsä tehdä korjauksia.
Testityökalun tulokset ovat aina suuntaa-antavia
On hyvä myös muistaa, ettei minkään testityökalun tuloksiin kannata suhtautua täytenä totuutena, vaan ennemminkin suosituksensa tai suuntaa-antavana tietona.
Google Lighthousea ei ole tarkoitettu palveluntarjojien vertailuun ja siihen on olemassa parempia työkaluja. Esimerkiksi nopeusmittauksille ei saada työkalun avulla vertailukelpoisia arvoja, koska nopeutta testataan käyttäjän omalta koneelta käsin. Nopeus saattaa vaihdella eri testikertojen välillä jo ihan senkin takia, että verkkoyhteyksien nopeudet vaihtelevat jonkin verran jatkuvasti.
Google Lighthouse -tulosten tulkitseminen
Google Lighthousen arvosana koostuu viidestä osa-alueesta. Se esittää niiden pohjalta lasketut arvosanat sekä numeroina, että värikoodauksen avulla. Hyvänä tuloksena Googlen luokituksen mukaan voidaan pitää yli 90 pistettä kerääviä sivustoja, keskivertona 50-89 ja huonona alle 50 saaneita sivustoja.
Jokainen osa-alue antaa myös kehityskohteet saatujen tulosten perusteella. Työkalun ominaisuuksien esittelyn yhteyteen on lisätty kuvakaappauksia Google Lighthouse työkalusta. Esimerkki sivustona tässä kirjoituksessa on käytetty wp-cloud.fi-sivustoa.

Kiinnitä erityisesti huomiota sivuston suorituskykyyn, joka vaikuttaa suoraan sivuston nopeuteen ja itse asiassa osa-alueen tulokset antavatkin paljon tietoa sivuston nopeudesta. Hidas sivusto voi saada kävijät poistumaan sivustolta välittömästi ja pahimmassa tapauksessa klikkaamaan itsensä seuraavaksi kilpailijan sivustolle. Lue lisää kotisivun nopeuden merkityksestä.
Performance – suorituskyky

Suorituskyvyn osiossa arvioidaan useita eri asioita, ei pelkästään sivuston nopeutta, kyseessä ei olekkaan pelkkä nopeustestin tulkinta. Nopeuden kokemus on myös tärkeämpi kuin itse nopeus ja sen takia Lighthousen raportissa keskitytään vahvasti myös siihen, miten nopeasti sisältöä näytetään ja miten pian sivusto reagoi käyttäjän toimiin.
Kiinnitä erityistä huomiota kahteen punaisella ympäröityyn lukuun. First Contentful Paint mittaa sitä, kuinka kauan kestää, että ensimmäinen kuva tai teksti ilmestyy näytölle. Tämä tieto on tärkeä siksi, että käyttäjä näkee sivun reagoivan johonkin.
Max Potential First Input Delay puolestaan kertoo, kuinka nopeasti sivusto reagoi käyttäjän tekemiin toimiin. Käyttäjien tekemiä toimia voisivat olla esimerkiksi jonkin napin tai linkin klikkaaminen.
Kaikkiaan Performance-osio tarjoaa todella kattavasti tietoa sivuston suorituskyvystä ja myös konkreettisia ehdotuksia sen parantamiseen.
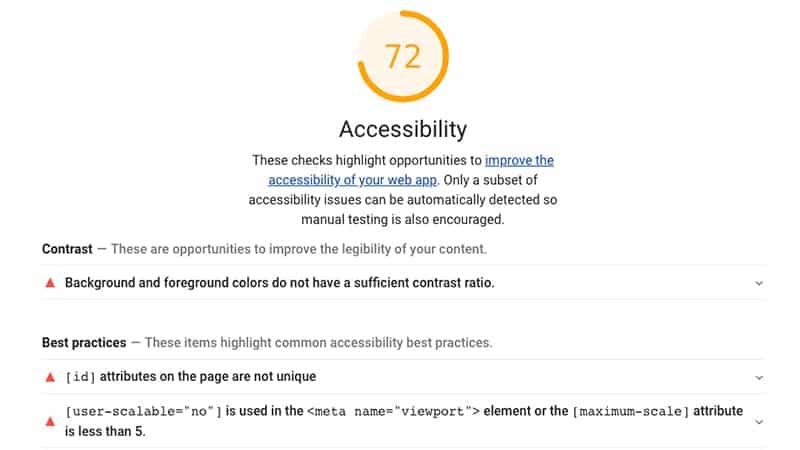
Accessibility – saavutettavuus

Saavutettavuus osa-alue antaa tietoa nimensä mukaisesti sivuston saavutettavuudesta. Siinä tarkastellaan esimerkiksi sitä, onko taustan ja etualan väreissä tarpeeksi kontrastia, löytyykö dokumenteista title-tiedot, linkkien nimet ja onko näyttöportti katseluohjattava. Työkalu antaakin tarvittaessa kehitysehdotuksia, joiden avulla sivuston saavutettavuutta voi parantaa.
Lighthouse tarkastelee sivustoa myös näkövammaisten lukulaitteen näkökulmasta. Tätä työkalua voikin käyttää hyvin sivuston saavutettavuuden testaamiseen esimerkiksi niissä organisaatioissa, joita uudet saavutettavuusvaatimukset koskettavat.
WCAG eli Web Content Accessibility Guidelines, suomeksi Verkkosisällön saavutettavuusohjeet on kansainvälinen ohjeistus verkkosisältöjen saavutettavuudesta. Siirtymäaika on jo alkanut ja esimerkiksi uusien julkisen sektorin verkkosivustojen tulee olla saavutettavia jo nyt. Toki monille muille vaatimusten piiriin kuuluville sivustoille siirtymäaika on vielä pidempi. Lisätietoja saavutettavuusvaatimuksista: www.saavutettavuusvaatimukset.fi.
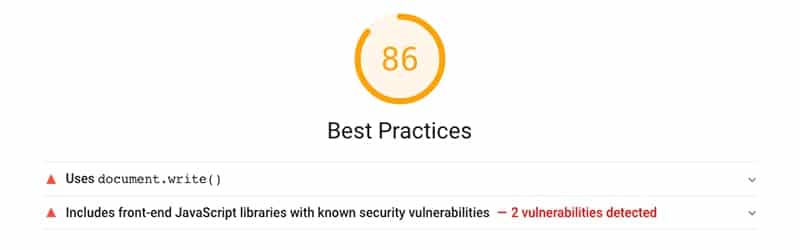
Best Practices – parhaat käytännöt

Parhaat käytännöt osa-alue antaa tietoa sivuston koodaukseen liittyvistä käytännöistä. Se testaa, ettei käytetä vanhentuneita (deprecated) teknologioita ja seuraa siis hyviä käytäntöjä. Siinä tarkastellaan esimerkiksi, onko käytössä suojattu HTTPS-yhteys ja ovatko linkit turvallisia. Lisäksi tarkastellaan paikannusluvan pyyntöjä, JavaScript-haavoittuvuuksia, vanhentuneita sovelluksia ja sitä voivatko käyttäjät liittää tekstiä suoraan salasanakenttiin.
Jos sinulla ei ole aiempaa tietoa tai osaamista koodaamisesta, tämän kohdan kehitysehdotukset voivat tuntua erityisen epäselviltä. Tämä osio onkin ensisijaisesti tarkoitettu sivuston kehittäjille ja henkilöille, jotka pystyvät tarvittaessa tekemään muutoksia myös kooditasolla.
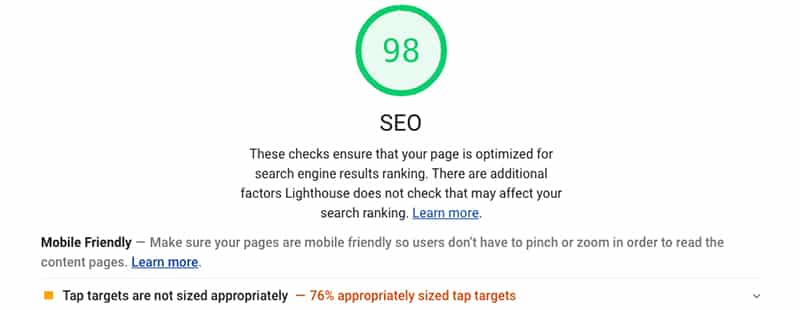
SEO – hakukoneoptimointi

Hakukoneoptimointi osa-alue testaa esimerkiksi sivuston mobiiliresponsiivisuutta, metatekstejä, indeksointia ja rakennetta. Hakukonenäkyvyyteen vaikuttavat teknistä toteutusta enemmän sisällön laadulliset tekijät, jonka takia lukemaa ei kannata tulkita arvosanana sivuston hakukoneoptimoinnin tilasta. Voit lukea hakukoneoptimoinnista lisää oppaastamme.
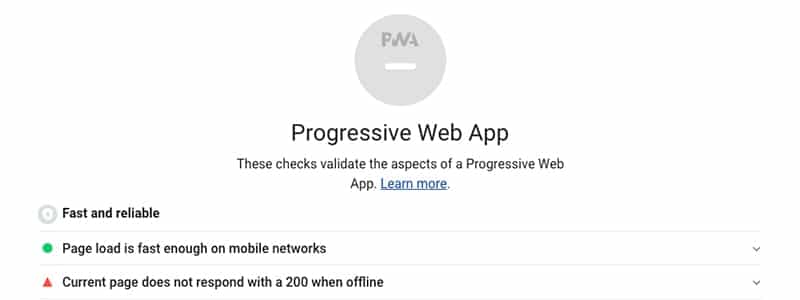
Progressive Web App – progressiivinen verkkosovellus

Jos käytät työkalua tavallisen verkkosivun arvioimiseen, suurin osa tämän osa-alueen tuloksista ei ole sovellettavissa. Kannattaa kuitenkin tarkistaa, että sivusto latautuu tarpeeksi nopeasti mobiiliverkolla, tämän tiedon löydät heti kohdan alusta.
PageSpeed Insights
Jos todellinen käyttäjäkokemus kiinnostaa, on sivun nopeutta mahdollista testata myös Googlen PageSpeed Insights -työkalun avulla. Kyseessä on selainpohjainen työkalu, joka tarjoaa todellista Chrome-selainta käyttäviltä saatavaa tietoa.
Todellisen käyttäjäkokemuksen löytää kentän data -otsikon alta. Työkalun tarjoamat muut tulokset on puolestaan peräisin Lighthouse-työkalusta.

Jos kyseessä on pienempi ja vähemmän käytetty sivusto, ei dataa ole välttämättä tarpeeksi saatavilla. Tällöin työkalu ei näytä tietoa lainkaan. Kannattaa myös huomata, että tulokset edustavat vain yhden selaimen käyttäjiä.