Google Maps -kartta tarjoaa sivuston kävijöille mahdollisuuden nähdä helposti, missä yritys sijaitsee tai vaikkapa etsiä reittiohjeet perille. Tässä kirjoituksessa käydään läpi, miten Google-kartan saa helposti lisättyä kotisivulle tai blogiin.
Google-kartta kannattaa ensisijaisesti lisätä suoraan Googlen valmiin upotuskoodin avulla ja välttää erilaisten lisäosien asentamista karttaupotuksia varten. Nettisivujen teko kannattaa hoitaa mahdollisimman vähillä lisäosilla jo ihan tietoturvasyistäkin. Kartan lisääminen upotuskoodin avulla on täysin ilmaista.
Maksullisen API-avaimen Google-kartan käyttöön tarvitsee, jos kartan haluaa lisätä sivuille ohjelmiston kautta. Esimerkiksi kartan lisääminen ulkoasuteeman avulla vaatii usein API-avaimen. Tästä kirjoituksesta löytyy myös ohjeet Google API-avaimen hankintaan ja sen lisäämiseen karttapalveluita käyttäviin ohjelmistoihin.
Google Maps -kartan lisääminen upotuskoodin avulla
Kartan upottaminen omille sivuille onnistuu helposti pelkän upotuskoodin avulla. Valmiin upotuskoodin saat tuotettua Googlen karttapalvelusta. Tämän jälkeen koodi lisätään vain omien kotisivujen HTML-koodin sekaan haluttuun kohtaan.
1. Mene Google Maps palveluun osoitteessa: https://maps.google.fi/
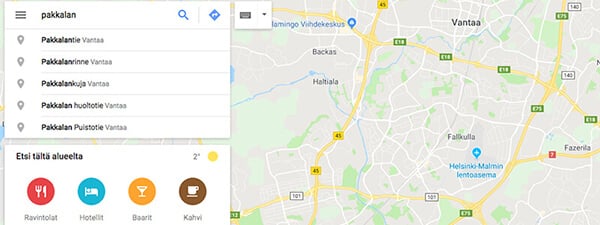
2. Valitse haluamasi kohde, esimerkiksi syöttämällä kartan kohteen osoite hakukenttään.

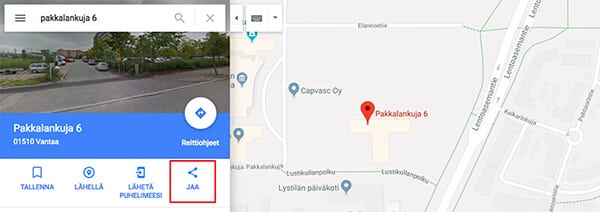
3. Valitse seuraavaksi vasemmalle aukeavasta infoikkunasta JAA-painike. Tämä löytyy kohteen katunäkymän ja Reittiohjeet-painikkeen alta.

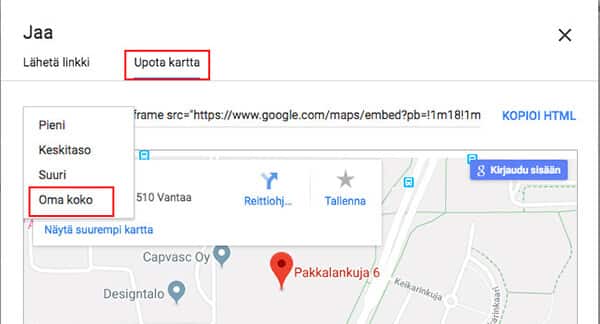
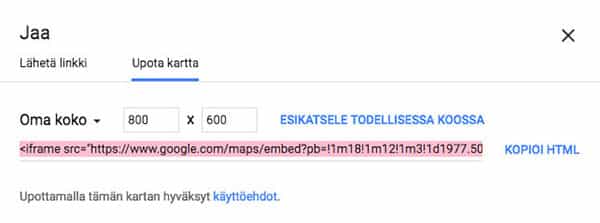
4. Valitse seuraavaksi aukeavasta näkymästä Upota kartta.

5. Voit myös valita pudotusvalikosta, ohjelman valmiiksi tarjoaman koon tai valitse Oma koko, jolloin voit syöttää halutun pikselikoon kartalle.
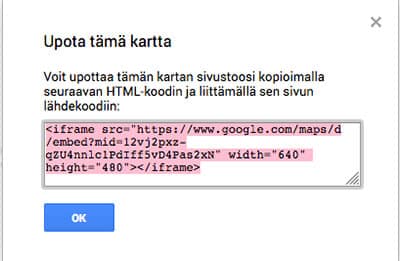
6. Koon määrityksen yhteydessä voit myös esikatsella karttaa. Kun koko on valittuna, kopioi Google Mapsin tuottama koodinpätkä sivuillesi, haluttuun kohtaan.

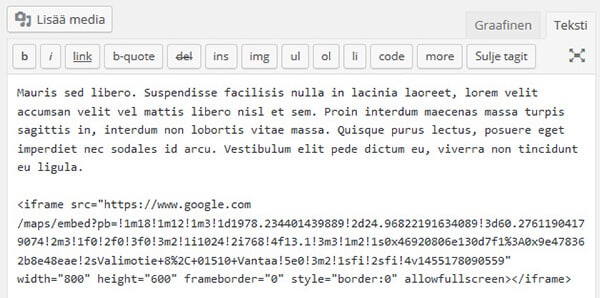
7. Huomioi, että koodi tulee kopioida ja lisätä sivuston HTML-näkymän puolelle. Esimerkiksi WordPress -julkaisujärjestelmässä, tämä karttakoodin upotus suoritetaan Teksti -välilehdelle.Tallenna lopuksi editoimasi sivu tai artikkeli ja tarkista, että kartta näkyy haluamassasi paikassa ja halutun kokoisena. Mikäli kartan sijasta sivuilla näkyy vain Googlen koodipätkä, olet todennäköisesti lisännyt koodin graafisen editorin näkymästä, etkä HTML-editorin kautta.

Google API-avain
Google API-avain mahdollistaa Google Maps Platformin käytön, jonka kautta saa tavallisten karttojen lisäksi esimerkiksi kustomoituja ja dynaamisia karttoja sekä navigointiohjeita.
API-avainta tarvitaan yleensä silloin, kun Googlen karttapalveluita halutaan käyttää jonkin ohjelmiston kautta. Esimerkiksi monet ulkoasuteemat ja muut lisäosat sisältävät sellaisia karttatoimintoja, jotka tarvitsevat maksullisen API-avaimen toimiakseen.
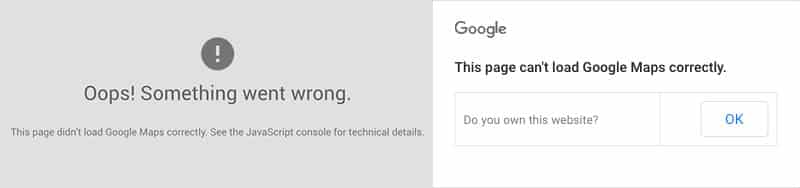
Jos API-avainta ei ole luotu tai sitä ei ole lisätty tarvittaviin ohjelmiin, voi kartan tilalla näkyä jompikumpi virheilmoituksista.

API-avaimen hinta
Google API-avain ei ole ilmainen, vaan käytössä on niin sanottu pay-as-you-go-malli eli maksuja tulee käyttömäärien mukaan. Jokainen Google Maps Platform -käyttäjä saa kuitenkin kuukausittain 200 dollarin edestä ilmaisia kutsuja, mikä riittää hyvin monille tavallisille käyttäjille. Tuolla määrällä saa esimerkiksi 100 000 staattisen ja 28 500 dynaamisen kartan weblatausta.
Tarkista ajantasainen hinnoittelu ja tarkemmat tiedot hinnoittelua koskien täältä.
Miten Google API-avain hankitaan?
1. Mene osoitteeseen: https://cloud.google.com/maps-platform/?apis=maps ja valitse API-avaimen kohde (esim. Maps-kohta Google karttapalvelun toimintoja varten). Valitse sen jälkeen Continue.

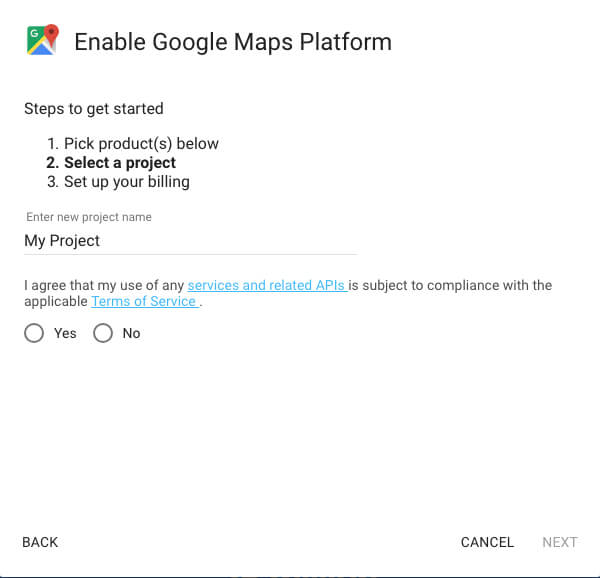
2. Nimeä projekti, hyväksy käyttöehdot ja paina Next.

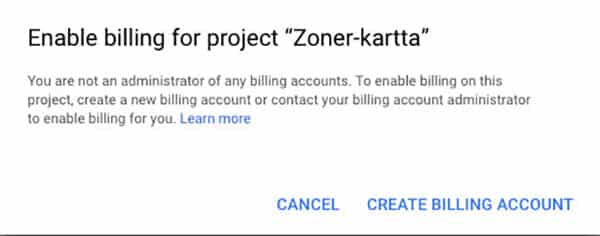
3. Lisää seuraavaksi laskutustiedot valitsemalla Create Billing Account.

4. Valitse seuraavassa kohdassa maa ja hyväksy Googlen käyttöehdot. Voit myös valita kohdan Email updates, jos halua vastaanottaa lisätietoja Googlen palveluihin liittyen. Paina lopuksi Agree and Continue.

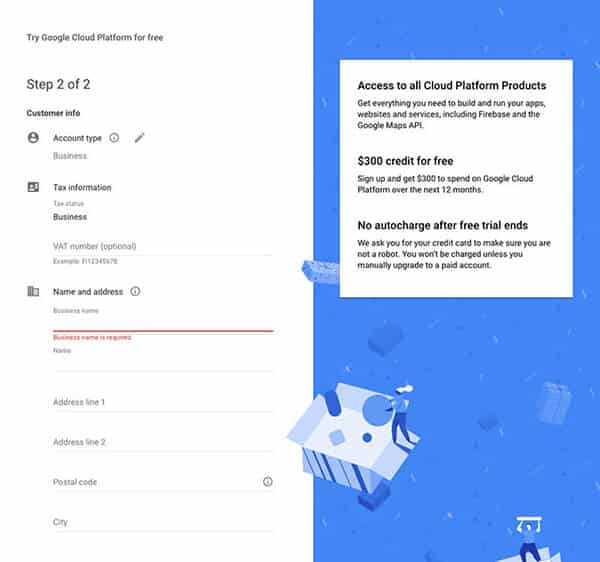
5. Kirjoita seuraavalla sivulla laskutustietosi ohjeiden mukaisesti. Huomaathan, että luottokorttitietojen avulla varmistetaan, että kyseessä on todellinen käyttäjä. Maksullinen palvelu ei siis käynnisty automaattisesti, vaan tili täytyy päivittää maksulliseksi vielä erikseen. Nyt voit kuitenkin jo aloittaa palvelun käytön ilmaisella kokeilujaksolla.

6. Hyväksy vielä API-avainten luonti valitsemalla seuraavaksi ilmestyvästä ikkunasta Next.
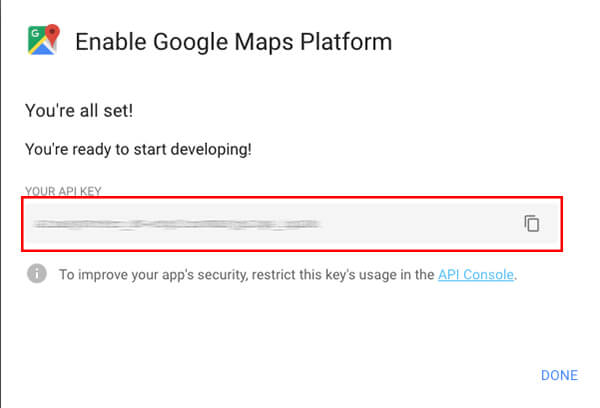
7. Kaikki on nyt valmista. Muista kopioida ruudulla näkyvä API KEY -tunnus itsellesi talteen!

Suojaa API-avain
API-avaimelle voi halutessaan asettaa erilaisia rajoituksia välttyäkseen ikäviltä yllätyksiltä. Jos et aseta API-avaimelle minkäänlaisia rajoituksia, voi joku muu periaatteessa käyttää API-avaimesi ilmaiskiintiön loppuun tai aiheuttaa sinulle jopa ylimääräisiä kuluja.
Asettamalla käyttösivurajoituksen API-avainta voidaan käyttää vain niillä sivuilla, jotka on erikseen rajoituksen tietoihin määritetty.
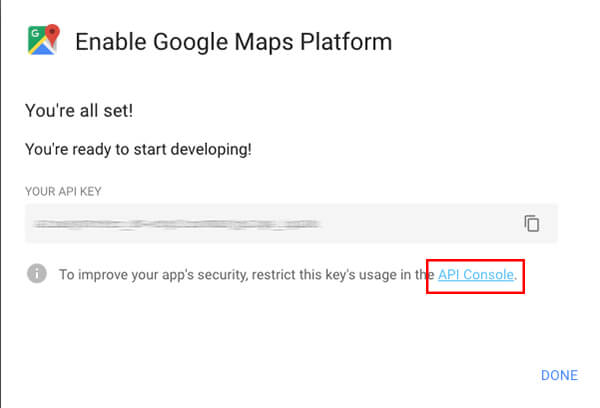
1. Asettaaksesi rajoituksia paina API-avaimen luomisen jälkeen API Console -painiketta.

2. Mene sen jälkeen kohtaan Credentials.

3. Valitse luomasi API-avain ja valitse Key restriction -otsikon alta HTTP referrers (web sites) -kohta ja syötä sen jälkeen ilmestyvälle Referrer-listalle oman sivustosi osoitteet seuraavassa muodossa:
https://[vaihda oma verkkotunnus tähän].fi/* https://*.[vaihda oma verkkotunnus tähän].fi
*-merkin käyttö mahdollistaa API-avaimen käytön myös alasivuilla ja mahdollisilla alidomaineilla. Vaihda tarvittaessa .fi-pääte oikeaan ja lisää myös käytössäsi olevat vaihtoehtoiset domain-päätteesi (esim. .com, .net, tai .org) samalla tavalla.
WordPress-lisäosa API-avaimen lisäämiseen
API-avaimen luomisen jälkeen se pitää vielä lisätä sivustolla oleviin ohjelmistoihin, jotka tarvitsevat API-avaimen toimiakseen oikein. WordPress-julkaisujärjestelmästä löytyy tätä
varten kätevä API KEY for Google Maps -lisäosa.
Lisäosa lisää API-avaimen automaattisesti kaikkiin sivulta löytyviin lisäosiin ja ulkoasuteemoihin, jotka käyttävät Googlen karttapalveluita. Lisäosan asennuksen ja käyttöönoton jälkeen karttojen pitäisikin toimia sivuilla normaalisti ilman virheilmoituksia.
1. Lataa lisäosa täältä: https://fi.wordpress.org/plugins/api-key-for-google-maps/
2. Asenna lisäosa ja ota se käyttöön.
3. Mene sen jälkeen lisäosan asetuksiin ja syötä oma API-avaimesi sille varattuun kenttään. Tallenna lopuksi muutokset painamalla Save Changes -painiketta. Karttojen pitäisi nyt toimia kotisivuillasi tai blogissasi normaalisti.

Google My Maps -kartta
Google My Maps mahdollistaa useita paikkamerkkejä sisältävien karttojen luomisen. Voit luoda esimerkiksi kartan, joka näyttää eri yhteistyökumppaneidesi sijainnin tai niiden messujen sijainnit, joissa olet tulevana vuonna mukana.
My Mapsin avulla voitkin merkitä karttaan useita paikkoja ja hyödyntää merkitsemisessä esimerkiksi erilaisia symboleita ja värejä. Pohjakartan asetuksia voi myös halutessaan muuttaa ja käyttää esimerkiksi satelliittikuvaa pohjakarttana. My Maps -karttojen tekeminen ja hyödyntäminen omilla kotisivuilla on täysin ilmaista.
Google My Maps -kartan luominen ja lisääminen sivuille
Tarvitset My Maps -kartan tekemiseen Google-tunnukset, jotka sinulla on jo valmiiksi, jos käytätä esimerkiksi YouTubea, Gmailia tai jotain muuta Google-palvelua. Tunnukset voi tarvittaessa luoda myös ilmaiseksi.
1. Aloita My Maps -kartan luominen menemällä osoitteeseen: https://www.google.com/maps/about/mymaps/. Valitse Aloita.

2. Kirjaudu sisään Google-tunnuksillasi tai luo tarvittaessa sellaiset Luo tili -painikkeesta.

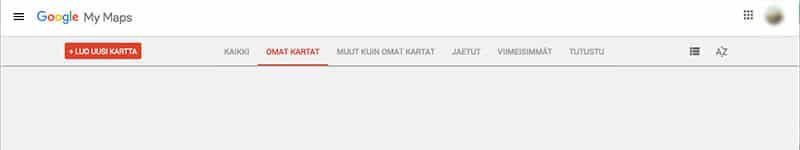
3. Käytä punaista Luo uusi kartta -painiketta aloittaaksesi varsinaisen My Maps -kartan luomisen. Tälle sivulle tulevat jatkossa näkyviin kaikki luomasi kartat.

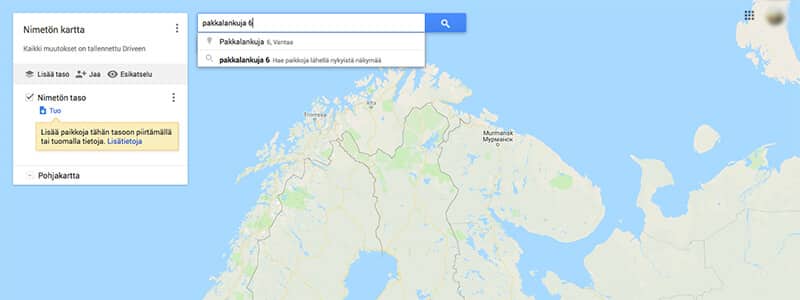
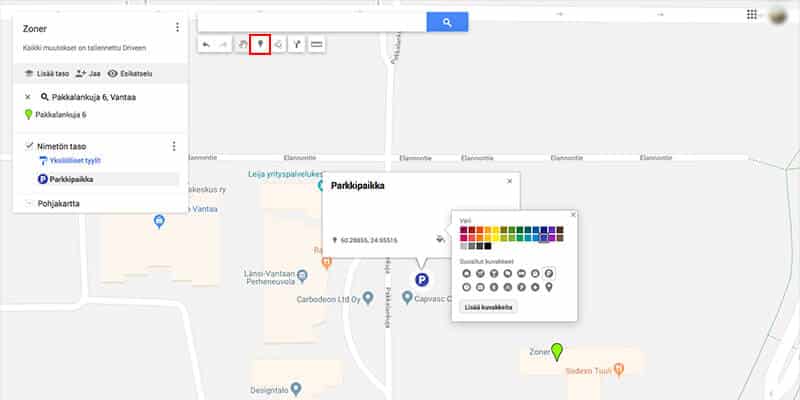
4. Nyt voit luoda haluamasi kartan. Voit aluksi hyödyntää esimerkiksi hakua etsiäksesi tietyn osoitteen. Kartan nimi kannattaa myös päivittää kyseiselle kartalle sopivaksi, klikkaamalla Nimetön kartta -kohtaa.

5. Lisää merkki Lisää merkitsin -painikkeella. Merkitsimen voi lisätä haluamaansa kohtaan ja tarvittaessa vaihtaa sen sijaintia raahaamalla oikeaan sijaintiin. Merkitsintä voi kustomoida värin, tekstin ja kuvakkeen osalta. Merkitsimiä voi olla samalla kartalla useita.

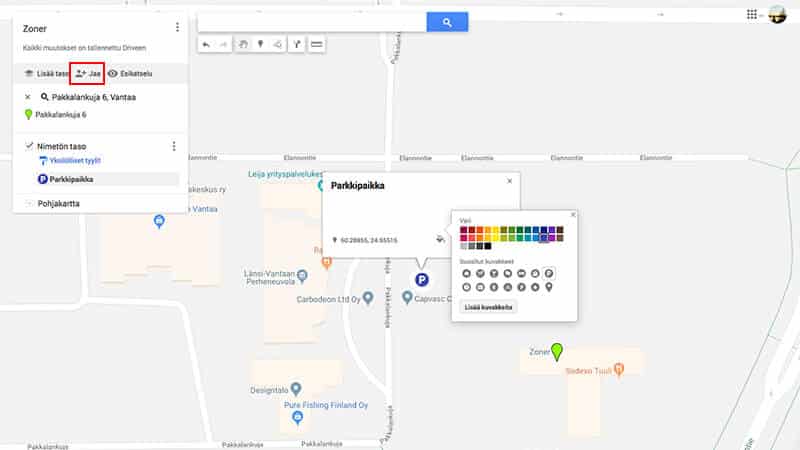
6. Kun My Maps -karttasi on valmis, paina Jaa-painiketta avataksesi jakamisasetukset.

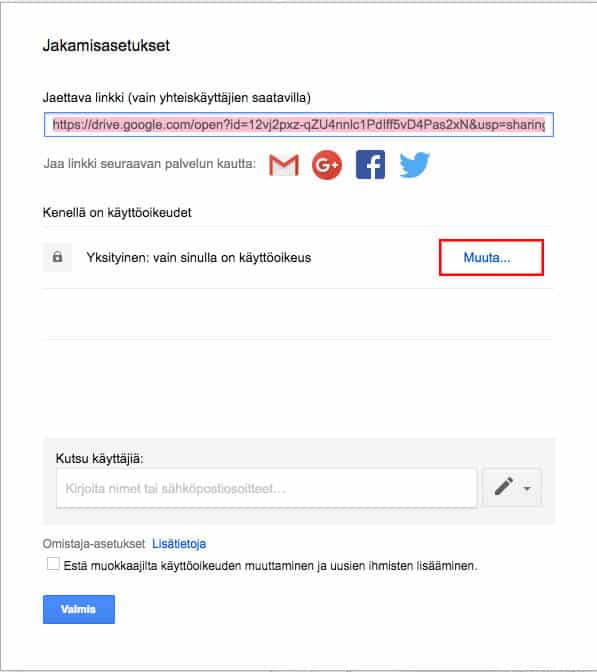
7. Lisätäksesi kartan verkkosivulle, täytyy sen olla julkinen. Muuta kartta julkiseksi valitsemalla Muuta…

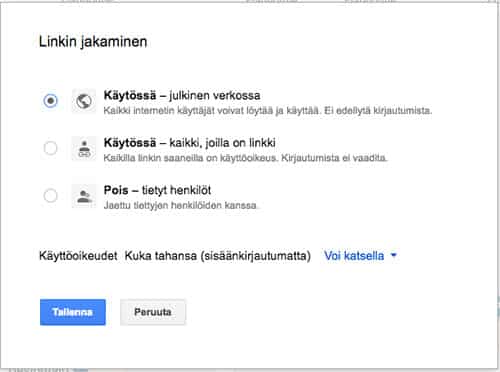
8. Vaihda linkin jakaminen kohtaan: Käytössä – julkinen verkossa. Paina sen jälkeen ensin Tallenna ja seuraavassa näkymässä vielä Valmis-painiketta, palataksesi takaisin karttanäkymään.

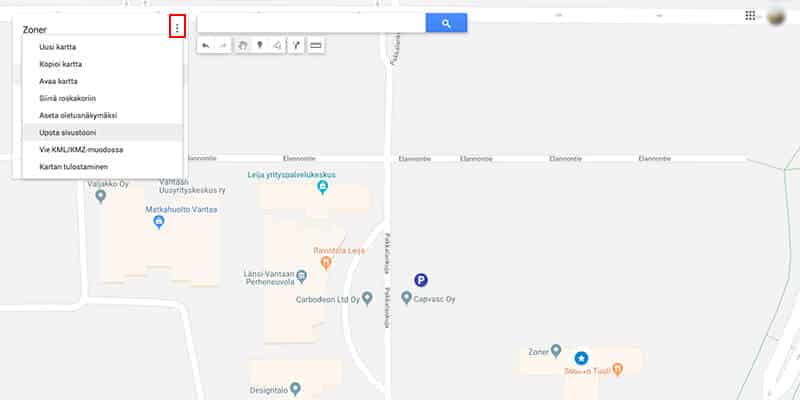
9. Saat upotuskoodin painamalla kolmen pisteen kuvaketta, joka löytyy kartan nimen oikealta puolelta. Valitse aukeavasta valikosta Upota sivustooni.

10. Saat samanlaisen upotuskoodin kuin tavallisesta Google Maps -kartastakin. Se tulee lisätä sivuston HTML-näkymän puolelle, Google Maps -kartan upotuskoodin tapaan.