Oletko kuullut Google PageSpeed Insights -työkalusta? Tai tiedätkö, miten se liittyy Googlen hakukonessijoituksiin?
Tässä kirjoituksessa käydään läpi, mikä Google PageSpeed Insight on ja miksi sen kotisivuille antamalla arvolla on merkitystä. Lisäksi käydään läpi työkalun mittaustulosten luotettavuutta ja sitä, miten kyseiseen arvoon voi itse vaikuttaa.
Mikä on Google PageSpeed Insights?
PageSpeed Insights on Googlen kehittämä nopeustestityökalu (engl. speedtest), jolla voidaan mitata sivuston tai verkkokaupan suorituskykyä. Työkalu sekä tarjoaa oikeilta käyttäjiltä kerättyä dataa että laboratorio dataa. Tämä on siis oiva työkalu nettisivujen rakentamisen tueksi.

Kenttädata
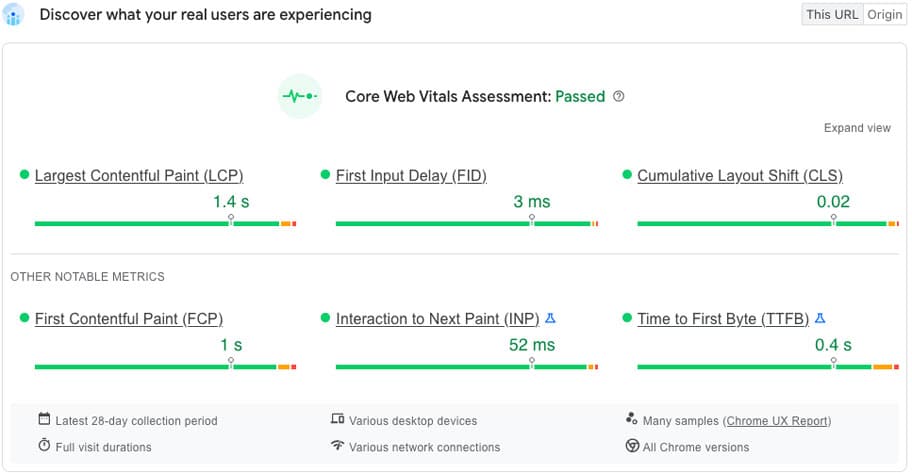
Ensimmäisenä Page Speed Insights -raportissa näytetään oikeilta käyttäjiltä kerättyä dataa. Data on kerätty Google Chromen käyttäjiltä. Jos kyseistä osiota ei näy raportissa, johtuu se yleensä siitä, että sivustolla on liian vähän vierailijoita. Tämä on tyypillistä etenkin pienemmille sivustoille.
Kenttädata on todella arvokasta, koska se kertoo oikeiden käyttäjien kokemuksista. Usein se eroaa laboratoriodatasta ainakin jonkin verran. Kenttädata mittaa kaikkia kolmea Core Web Vitals -arvoa, jotka ovat First Input Delay (latausaika), Largest Contentful Paint (interaktiivisuus) ja Cumulative Layout Shift (visuaalinen stabiilisuus). Ylimpänä on vielä tieto siitä, onko sivusto läpäissyt Core Web Vitals -tarkistuksen vai ei.

Laboratoriodata
Google Page Speed -työkalun antama arvo perustuu Googlen kehittämän Lighthouse-työkalun tekemään mittaukseen. Mittaukset tehdään sekä mobiili- että työpöytäympäristöissä ja niistä on saatavilla omat arvonsa.
Lighthouse suorittaa mittauksensa aikana erilaisia auditointeja sivustolle. Tähän sisältyy myös sivuston suorituskyvyn arvioiminen. Mittausten perusteella Lighthouse antaa kokonaisarvosanan sivustolle. Arvosana on sama, jonka Google PageSpeed näyttää isoimpana numerona.

Laboratoriodata sisältää vain kaksi Core Web Vitals -arvoa: Largest Contentful Paint ja Cumulative Layout Shift. First Input Delay arvoa ei voida mitata ilman oikeita käyttäjiä ja tämän takia se onkin korvattu Total Blocking Time -arvolla.

On hyvä pitää mielessä, että testit tehdään etukäteen valituilla laitteilla ja nettiyhteyksillä. Etukäteen valittujen olosuhteiden takia, Google PageSpeed -arvo ei heijasta todellisten käyttäjien kokemusta 100 %:sesti.
Miksi PageSpeed Insights -arvolla on merkitystä?
PageSpeed Insights -työkalun antama arvo on tärkeä, koska se vaikuttaa sivuston hakukonetuloksiin kahdesta eri näkökulmasta: sivuston mobiililatausaika ja käyttäjäkokemus.
Heinäkuusta 2018 lähtien sivustojen mobiilinopeus on ollut yksi hakukonesijoituksiin vaikuttavista tekijöistä. Työkalun avulla voidaan selvittää helposti sivuston nopeutta mobiilissa niin kenttä- kuin laboratoriodatan avulla.
Kesäkuussa 2021 sivuston käyttäjäkokemuksesta tuli yksi uusi hakukonesijoituksiin vaikuttava tekijä. Käyttäjäkokemusta mitataan useilla eri mittareilla, joihin kuuluvat muun muassa mobiiliresponsiivisuus, SSL-salauksen käyttö ja jo mainitut Core Web Vitals -arvot. Samat arvot muodostat 55 % PageSpeed-arvosta.
Lisäksi on hyvä pitää mielessä, että huono PageSpeed-arvo kertoo melko hyvin myös huonosta käyttäjäkokemuksesta. Tämä voi vaikuttaa negatiivisesti hakukonesijoitusten lisäksi esimerkiksi konversioon ja kävijöiden viihtymiseen sivustolla.
Onko Google PageSpeed Insights luotettava?
Google PageSpeed Insights on melko luotettava ja tarkka työkalu sivuston käyttäjäkokemuksen mittaamiseen. Työkalu on myös jatkuvasti tullut yhä luotettavammaksi.
Marraskuussa 2018 Google julkaisi PageSpeed 5.0 -version, joka sisälsi ensimmäistä kertaa Chrome-käyttäjiltä kerättyä kenttädataa. Samaan aikaan aloitettiin myös Lighthouse-auditoinnit.
Toukokuussa 2020 julkaistiin Lighthouse 6.0. Tällöin työkaluun lisättiin uusia mittausarvoja, jotka ovat yhä edelleen osa työkalua. Niiden avulla mitataan sekä kokonaissuorituskykyä että käyttäjäkokemusta.
Näiden muutosten myöstä PageSpeed-arvosta tuli todella luotettava ja sen parantuminen tarkoittaa yleensä myös nopeampaa latausaikaa. Se ei ole kuitenkaan täysin sama asia kuin sivuston nopeus.

Miksi PageSpeed-arvo ei ole sama asia kuin sivuston latausaika?
Haluamme auttaa asiakkaitamme saamaan sivustolleen parhaan mahdollisen suorituskyvyn, jonka takia on tärkeää saada rehellistä tietoa eri työkaluista. Tämän takia halummekin tuoda esiin, että PageSpeed-arvo ei aina suoraan kerro, kuinka nopea sivusto on.
Tätä ei kannata ymmärtää väärin, sillä PageSpeed-arvo on edelleen hyvä mittari. Käytännössä sivustolla voi olla kyseisellä työkalulla mitattuna hyvä arvo, mutta sivusto ei välttämättä ole nopea. Tai sivusto voi olla nopea, vaikka sillä olisi huono PageSpeed-arvo.
Alla kaksi esimerkkiä:
1) PageSpeed Insightsin nopeussuositusten toteuttaminen ei aina tee sivustosta nopeampaa. Työkalu usein suosittelee, että sivustoilta poistetaan renderöinnin estävä JavaScriptit. Jos nämä saadaan poistettua, PageSpeed-arvo paranee. Jos sivustolle tehdään nopeustesti ennen ja jälkeen jollain muulla työkalulla, kuten Pingdomilla, ei eroa ole välttämättä havaittavissa.
2) Mitä huonompi PageSpeed arvo on, sitä enemmän latausaika paranee. Jos Googlen PageSpeed-arvo nousee 10 vaikkapa 90, on todennäköistä, että myös sivuston latausaika lyhenee esimerkiksi 2 sekunnista 1,5 sekuntiin. Jos Google arvosi 80 nousee 90, sivustosi latausaika saattaa parantua vain todella vähän, esimerkiksi 2 sekunnista 1,9 sekuntiin.
Tämä johtuu siitä, että Page Speed -arvo kertoo kokonaisvaltaisesta käyttäjäkokemuksesta eikä pelkästään latausajasta. Työkalu huomioi latausajan lisäksi myös viisi muuta arvoa.
Seuraavassa osassa me annamme käytännöllisiä esimerkkejä siitä, miten Google PageSpeed -arvo on laskettu.
Kuinka Googlen PageSpeed-arvo lasketaan?
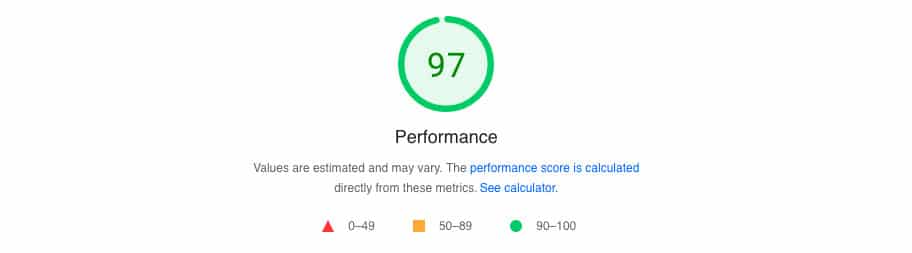
Kuten jo aiemmin kerroimme, Googlen antama PageSpeed-arvo perustuu laboratoriodataan. PageSpeed-arvo on se isoimmalla raportissa näkyvä numero, jolla on joko vihreä, oranssi tai punainen tausta.
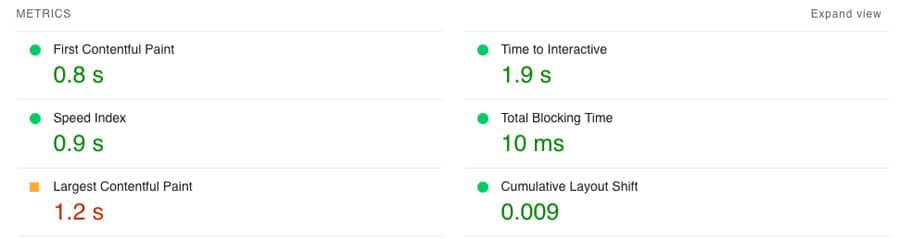
PageSpeed-arvo koostuu kuudesta mitattavasti arvosta:
- First Contentful Paint
- Speed Index
- Largest Contentful Paint (Core Web Vitals -arvo)
- Time to Interactive
- Total Blocking Time
- Cumulative Layout Shift (Core Web Vitals -arvo)
Kaikki mitattavat arvot eivät ole samanarvoisia
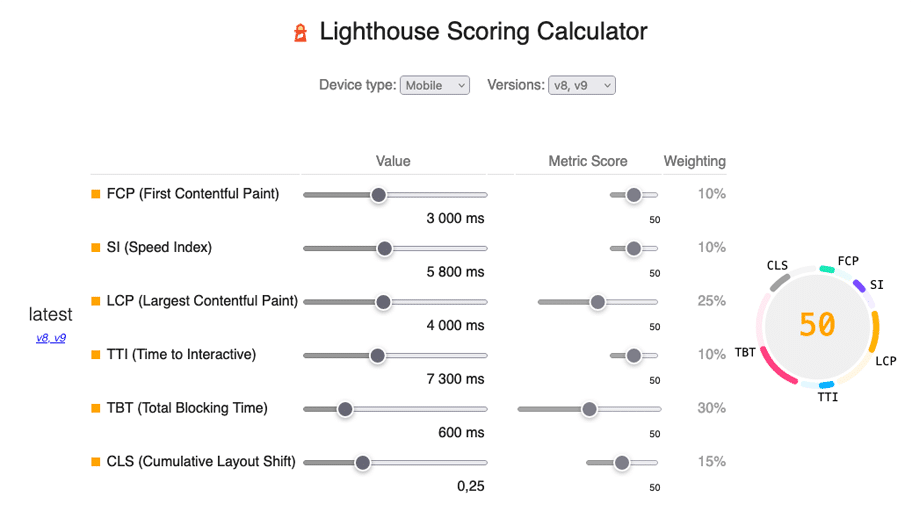
Kaikki mitattavat arvot eivät ole suinkaan samanarvoisia. Jotkut arvot vaikuttavat kokonaistulokseen toisia enemmän. Google on kehittänyt työkalun, josta eri arvojen painotuksen näkee. Samalla työkalulla voi testata, miten eri arvojen muutokset vaikuttavat kokonaistulokseen.

Eniten kokonaisarvoon vaikuttavat Largest Contentful Paint ja Total Blocking Time. Näiden vaikutus on yhteensä 55 %. Jos sivustolla on huono Largest Contentful Paint -arvo ja Total Blocking Time on korkea, sivustolla on todennäköisesti myös korkea latausaika. Tämä johtuu siitä, että nämä kaksi arvoa mittaavat sivuston latausaikaa.
Kesäkuussa 2021 julkaistussa Lighthouse 8.0 -versiossa Cumulative Layout Shift -arvon merkitys nousi ja sen osuus kokonaisarvosta on nyt 15 %.
Google PageSpeed Insights mobiili vs. työpöytä
Google PageSpeed Insight tarjoaa sekä mobiili- että työpöytäraportit. Molemmissa mitataan samoja arvoja ja niiden painotuksetkin ovat samanlaiset. Merkittävin ero on siinä, miten mittaus tehdään.
Mobiiliarvoa mitattaessa Google Lighthouse simuloi 3G-yhteyttä, joka usein vaikuttaa siihen, että kyseisen raportin arvot ovat huonommat kuin työpöytäversiolla. Mobiiliarvon vertaaminen työpöytäarvoon ei olekaan mielekästä, koska työpöytäversiota mitattaessa simuloitu verkkoyhteys on aina nopeampi.
Mikä on hyvä PageSpeed-arvo?
Monelle on varmasti herännyt kysymys, mikä sitten olisi hyvä PageSpeed-arvo. Lähtökohtaisesti olisi aina hyvä tähdätä vihreään arvoon, eli arvoon, joka on yli 90. PageSpeed-arvot jaetaan kolmeen kategoriaan:
- Hyvä: yli 90 (vihreä)
- Tarvitsee parannusta: arvo on 50 ja 90 välissä (oranssi)
- Huono: arvo on alle 50 (punainen)
Onko tärkeää saada 100/100 mobiilissa?
Jos ollaan ihan rehellisiä, on arvon 100 saaminen mobiilissa on todella hankalaa. Tavoitteena tulee aina olla vihreä arvo ja Core Web Vitals -mittauksissa hyväksytty merkintä, mutta sillä ei ole väliä, onko arvo 95 vai 100. Ei siis kannata stressata suotta!

Miten voit parantaa PageSpeed-arvoa mobiilissa?
Useimmat sivustot saavat työpöytäraporttiin ihan hyvän arvon. On myös hyvä muistaa, että nimenomaan sivuston latausnopeus mobiilissa vaikuttaa hakukonesijoituksiin. Tämän takia keskitymme nyt lähinnä mobiiliarvon parantamiseen.
Yksi tärkeimmistä keinoista on kuvien pienentäminen ja niiden optimointi. Kannattaa siis muuttaa sekä kuvien kokoa, tarjoa niitä oikeassa koossa eri laitteille ja myös optimoida kaikki sivustolla olevat kuvat.
Otetaan pari esimerkkiä:
1) Sivuston pääkuvan leveys on 2 000 pikseliä. Kuvan koko on ihan hyvä työpöytäversiolla, sillä näyttöjen keskimääräinen resoluutio on 1 900 tai 1 400 pikseliä. Mobiilissa 2 000 pikseliä leveän kuvan käyttämisessä ei kuitenkaan ole mitään järkeä, sillä maksimi resoluutio on 700 pikseliä. Mobiilissa yhteydet ovat usein myös huonommat, mikä entisestään pahentaa isoa kuvaa koskevaa ongelmaa.
2) Kuvien tiedostokoko voi myös heikentää sivuston suorituskykyä mobiilissa. Jos optimoit kuvan ja se pienenee 1 Mt:stä 500 Kt:hen, sivustosta tulee nopeampi. Mitä pienempi sivun koko on, sitä nopeammin se latautuu. Tämä koskee etenkin hitaampaa mobiiliyhteyttä. Tämän takia kuvien optimoinnilla on aina suurempi vaikutus mobiiliarvoon kuin työpöytäarvoon.
Lue lisää vinkkejä WordPress-sivuston nopeuttamiseen aiemmasta blogistamme.
Valitse nopea alusta
Yksi suurimmista sivustojen latausaikaan vaikuttavista tekijöistä on käytetty hosting-ratkaisu. Jos sivuston käyttämä palvelin on hidas, ei sivustosta voi saada mitenkään nopeaa. Paranna sivustosi PageSpeed Insights -arvoa siirtymällä WP.one WordPress hosting -palveluun!
WP.one-palvelumme tarjoaa parhaan suorituskyvyn WordPress-sivustoille ja WooCommerce-verkkokaupoille. Meillä on 30 päivän tyytyväisyys takuu ja siirrämme sivustosi ilmaiseksi aiemmasta palvelusta.
-
WP.one StarterHyvä aloituspaketti yrittäjän kotisivuja varten.
✓ Verkkotunnus
✓ WordPress-asennus
✓ 10 Gt levytilaa
✓ 1 Gt tietokanta
✓ 10 sähköpostia (1 Gt/kpl)
24 € / kk + alv.24.00 € – 264.00 € (alv. 0) -
WP.one BusinessTehokas peruspaketti verkkokauppiaalle.
✓ Verkkotunnus
✓ WordPress-asennus
✓ 20 Gt levytilaa
✓ 2 Gt tietokanta
✓ 10 sähköpostia (1 Gt/kpl)
49 € / kk + alv.49.00 € – 539.00 € (alv. 0)