Uudet viimeisen päälle hienot nettisivut ovat vihdoin valmiit ja olet valmis julkistamaan sen maailmalle. Kirjoitat tai liität osoitteen Facebookin tekstikenttään ja klikkaat Julkaise.
Kauhuksesi huomaat, että julkaisuun ilmestyy joku aivan kamala kuva sivustoltasi tai kuva, jota ei pitäisi siellä edes olla tai joissain tapauksissa ei kuvaa lainkaan. Kuvan alle ilmestyvät tekstitkin ovat mitä kummallisempia litanioita eikä niissä ole myynnillisyyden palaakaan. Uudet upeat nettisivusi näyttäytyvät Facebookin käyttäjille epämääräisenä sekasotkuna.
Tarkista sivustosi Open Graph -tiedot
Facebook hakee julkaistavan postauksen tiedot sivustosi Open Graph eli OG-tiedoista. Mikäli et ole tehnyt näiden tietojen eteen mitään, on haettu data vain satunnaisia otoksia sivustoltasi. Facebook kehitti Open Graphin vuonna 2010. Sen tarkoitus on välittää helposti löydettäviä, yhtenäisiä tietueita nettisivujen ja Facebookin välillä ja niiden avulla Facebook luo jokaisesta sivustosta samanmuotoisen julkaisun. Sittemmin myös muut sosiaalisen median alustat ovat ottaneet OG-tiedot hyötykäyttöön.
Tietoja haetaan ja näytetään sivustoilta tietyssä järjestyksessä. Järjestyksen ymmärtämällä voi päätellä, onko isommille muokkauksille tarvetta jokaisen sivun kohdalla vai näkyykö sivu Facebook-julkaisussa oikein ns. perusasetuksilla. Esimerkiksi sivustosi näyttämä, Facebook-julkaisun yhteydessä näkyvä OG-kuva (og:image) haetaan käyttäen seuraavaa järjestystä:
- Sinun asettamasi Facebook OG-kuva
- Artikkelikuva
- Muut sivulla käytetyt kuvat
- Kuva Embedly tai Getty -palveluista, jos niitä on käytetty sivustolla
- Oletusarvoinen lisäosan avulla asetettu OG-kuva (ohje tämän artikkelin lopussa)
- Ei kuvia = ei kuvaa
WordPress-sivuston Open Graph -tietojen muuttaminen Yoast SEO -lisäosan avulla
WordPress-julkaisujärjestelmällä rakennettujen sivujen osalta tämä on helppoa korjata WordPress-lisäosan avulla. Asenna sivustollesi Yoast SEO -lisäosa ja ota se käyttöön, ellet ole jo asentanut sitä aiemmin.
Keskitymme tässä ohjeessa nimenomaan OG-tietojen muokkaukseen, mutta kannattaa tutustua linkin takaa myös lisäosan muihin ominaisuuksiin.
1. Yoast SEO -laatikko
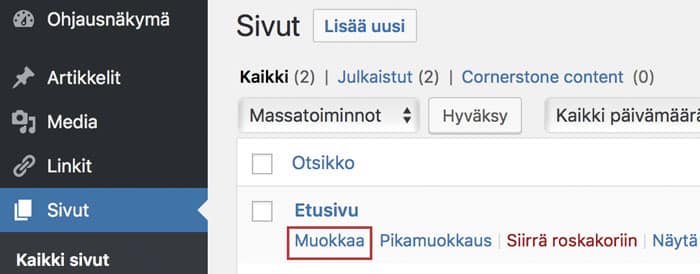
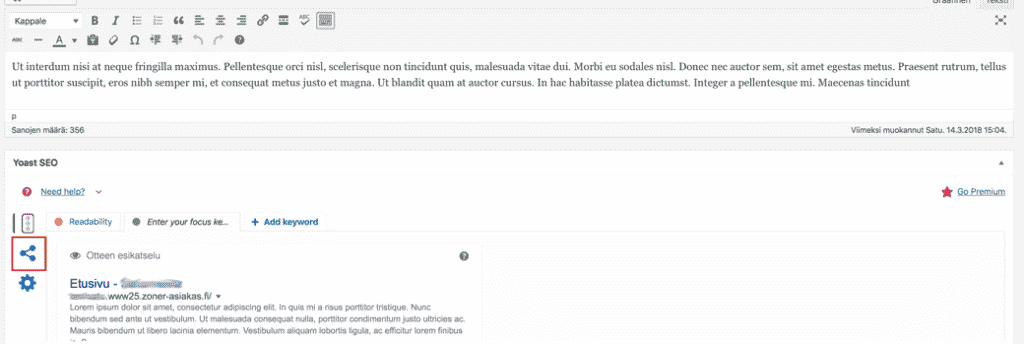
Mene haluamasi sivun muokkaustilaan ja etsi Yoast SEO -laatikko. Se on teemasta riippuen joko tekstieditorin ylä- tai alapuolella.

Laatikon vasemmassa reunassa näkyvät Yoastille tyypilliset liikennevalot, jakamisen kuvake ja asetuksia merkkaava rataskuvake. Klikkaa jakamisen kuvaketta.

2. Facebook-julkaisut
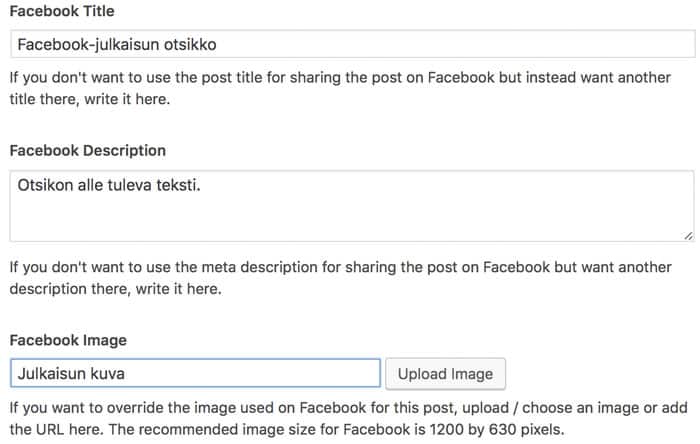
Syötä tiedot, jotka haluat näkyviin, kun ko. sivu jaetaan Facebookissa. Voit halutessasi määrittää Twitteriin omat tietonsa.
- Facebook Title = Facebook-julkaisun otsikko. Jos jätät kohdan tyhjäksi, hakee Facebook tähän ko. sivun otsikon
- Facebook Description = Otsikon alle tuleva teksti. Jos jätät kohdan tyhjäksi, hakee Facebook tähän ko. sivun meta-selostuksen tai sen puuttuessa osan sivun teksteistä sisältäen myös mm. artikkelin päivämäärä- ja kirjoittajatiedot
- Facebook Image = Julkaisun kuva. Määritä, mikä kuva julkaisussa näkyy. Suosituskoko on 1200 x 630px. Jos jätät kohdan tyhjäksi, hakee Facebook tähän artikkelikuvan tai satunnaisen, sopivan kokoisen kuvan sivustoltasi.

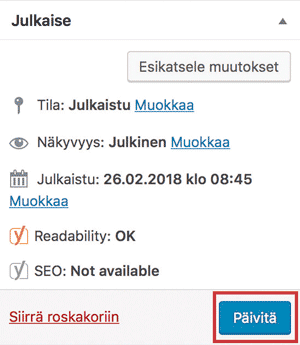
3. Tallenna muutokset
Lopuksi tallenna muutokset painamalla Päivitä painiketta.

Open Graph -tietoja voi muokata myös html-koodin avulla. Lisätietoja löytyy vaikkapa täältä https://ogp.me/
Kerro muutoksista myös Facebookille
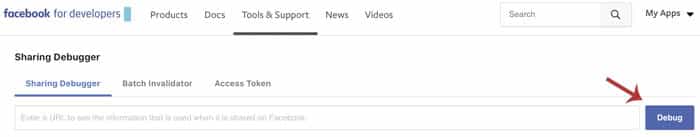
Facebookin hakurobotit vierailevat sivustoilla kohtuullisen harvoin ja siksi tehdyistä muutoksista pitää ilmoittaa, jotta ne tulevat voimaan heti. Kutsu siis ”raapijat” kylään käyttämällä Facebookin Sharing Debugger https://developers.facebook.com/tools/debug/sharing/ -työkalua.
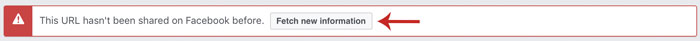
Syötä sivustosi osoite kohtaan Enter an URL to see information that is used when it is shared on Facebook ja klikkaa Debug. Jos kyseessä on osoite, jota ei ole vielä jaettu Facebookissa, saat siitä ilmoituksen. Klikkaa ilmoituksesta nappulaa Fetch New Information.


Saat näkymän ja tiedot, jotka Facebookilla on sivustostasi tällä hetkellä. Kohdasta Time Scraped näet, kuinka kauan edellisestä tietojen tarkistuksesta on. Klikkaa Scrape Again saadaksesi Facebookin hakemaan tiedot uudestaan.

Sivu päivittyy ja nyt tietojen pitäisi vastata juuri tekemiäsi muutoksia. Tee Scrape again aina kaikkien muutosten jälkeen, niin uusissa Facebook-julkaisuissa on varmasti oikeat tiedot. Muutokset eivät näy vanhoissa, ennen muutoksia tehdyissä julkaisuissa.

Vieraskirjoittaja
Annika Pulkkinen on Sivutaikuri ja ongelmanratkaisija. Verkkosivustojen suunnittelun ja rakentamisen lisäksi hän nauttii suunnattomasti siitä, että voi opastaa sinua WordPress-maailman sokkeloissa, joissa hän on itse pyörinyt aktiivisesti vuodesta 2014 lähtien.