Nykyaikaiset kotisivut ovat nopeat, sillä kotisivujen latausnopeus vaikuttaa sekä käyttäjien tyytyväisyyteen että hakukonesijoitukseen. Tästä syystä kotisivujen nopeutta mittaus kannattaa tehdä säännöllisesti.
Tässä artikkelissa kerromme, kuinka voit testata kotisivujen nopeutta ja suorituskykyä helposti erilaisilla nopeustestityökaluilla. Käymme myös lyhyesti läpi, miten suorituskykymittareita tulkitaan ja kuinka voit nopeuttaa sivustoasi. Käytämme kaikissa testeissä esimerkkinä perusteeman sisältävää WordPress-sivustoa.
Miksi kotisivujen nopeuden testaus kannattaa?
Kotisivujen latausnopeus vaikuttaa suoraan sivuston käyttökokemukseen; jos sivusto on hidas, käyttäjät poistuvat sieltä nopeasti, vaikka itse sisältö olisikin laadukasta. Lisäksi sivuston nopeus vaikuttaa sivuston hakukonenäkyvyyteen. Jos siis haluat tehdä sivuston kävijöihin hyvän ensivaikutelman ja sijoittua korkealle Googlen hakutuloksissa, kannattaakin panostaa sivuston nopeuteen.
Nopeutta kannattaa aina myös mitata, sillä sivusto voi helposti vaikuttaa itsestä nopealta, vaikka se ei olisi sitä. Tämä voi johtua esimerkiksi siitä, että selaimet ovat tallentaneet sivuston tietoja jo valmiiksi välimuistiin, mistä ne voidaan hakea nopeasti. Käyttämällä nopeuden mittaamiseen tarkoitettua työkalua, saat myös suosituksia sivuston nopeuden parantamiseen.
Testaa nopeus – 5 erilaista työkalua
Sivuston nopeuden mittaus voidaan tehdä useilla erilaisilla työkaluilla. Keräsimme tähän viisi hyvää vaihtoehtoa sivuston nopeuden mittaamista varten. Usein on järkevää testata sivuston nopeutta kahdella eri työkalulla ja tutkia tuloksia ennen kuin alkaa tekemään muutoksia itse sivustolle.
PageSpeed Insights
PageSpeed Insights on Googlen maksuton työkalu, jolla voit mitata sivustosi tehokkuutta eri laitteilla. PageSpees Insights tekee testejä sekä kontrolloidussa laboratorioympäristössä a että todellisessa ympäristössä. Oikeilta käyttäjiltä kerätyt testitulokset näytetään ainoastaan, jos niitä on kertynyt tarpeeksi eri käyttäjiltä, eli pienillä sivustoilla ne eivät välttämättä ole näkyvissä.
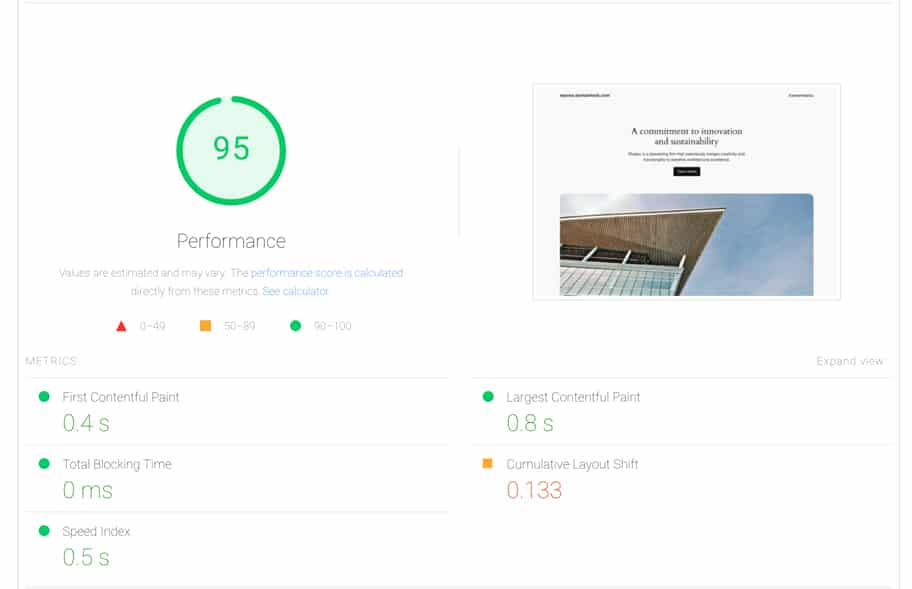
PageSpeed Insights -työkalun tuloksista nähdään helposti täyttääkö sivusto Googlen Core Web Vitals -mittarit, jotka vaikuttavat hakukonetuloksiin. Lisäksi työkalu antaa myös ehdotuksia siitä, miten voit parantaa sivustosi nopeutta mobiililaitteilla ja tietokoneilla. Työkaluun pääset tästä.
WP.one-hallintapaneeli
Jos käytössäsi on Zonerin WordPress-hosting eli WP.one-palvelu, voit tarkastella sivustosi suorituskykyä myös suoraan WP.one-hallintapaneelista. Hallintapaneelin näyttämät arvot perustuvat Googlen Lighthouse -työkalun tekemiin mittauksiin ja mittarit ovat samat kuin PageSpeed Insightsin laboratorioympäristössä tehdyissä mittauksissa.
GTmetrix
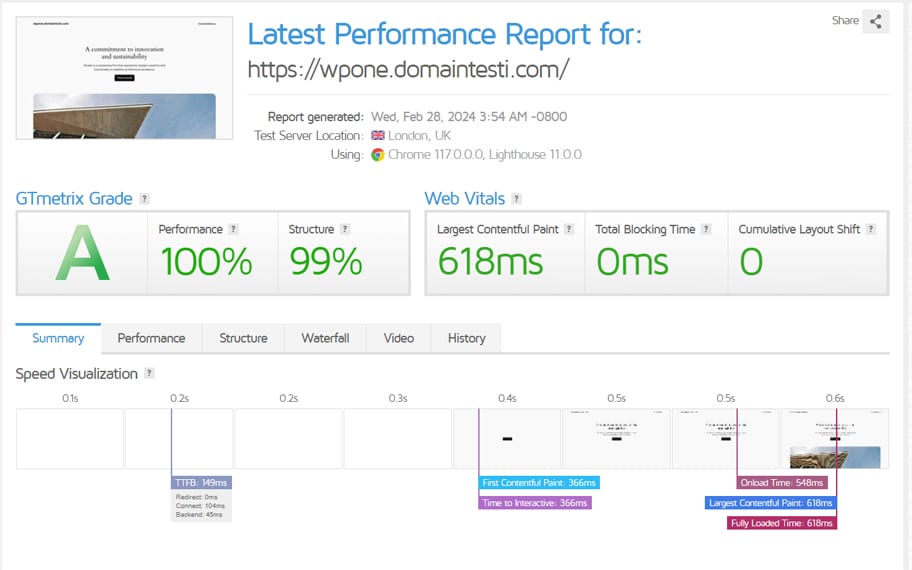
GTmetrix on työkalu, joka testaa sivustosi nopeutta, kokoa ja pyyntöjä. GTmetrixiä voi käyttää maksutta, mutta jos haluat testata nopeutta jollain tietyllä sijainnilla tai selaimella, tarvitset tunnukset.
GTmetrix tulokset koostuvat GTmetrix-arvosanasta, Web Vitals -arvoista ja yhteenvedosta, joka näyttää sivuston nopeuden visualisoituna. Tuo visualisointi on erityisen hyödyllinen, jos haluat nähdä, miten sivusto lataa vaihe vaiheelta ja etsiä sitä kautta sivustoa hidastavia asioita. Testityökaluun pääsee tästä.
Pingdom
Pingdom tarjoaa helpon ja edullisen käyttäjäkokemuksen testauksen, joka kerää tietoa sivustosi saatavuudesta, suorituskyvystä ja latausajasta. Pingdom tarjoaa sekä keinotekoista seurantaa, jossa sivuston käyttöä simuloidaan, että todellista käyttäjän seurantaa, joka antaa tarkemman kuvan siitä, miten sivustosi toimii käytännössä.
Pingdom kertoo sivuston suorituskykyluokan, kokonaislatausajan, kokonaiskoon ja sivuston saamien pyyntöjen määrän. Näiden perusteella voi helposti löytää syitä pitkän latausajan takana ja keskittyä korjaamaan niitä. Pääset työkaluun tästä.
WebPageTest
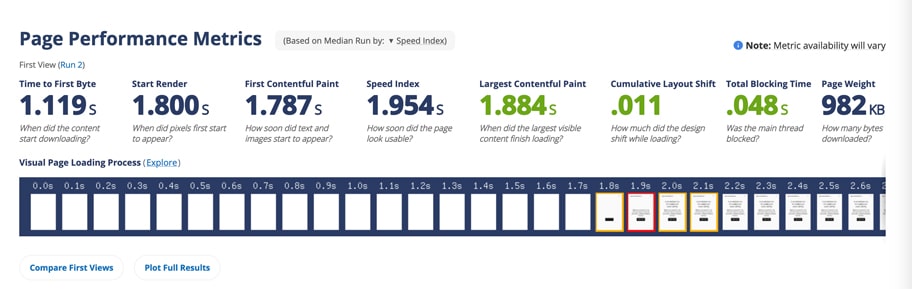
WebPageTest-palvelulla voi maksutta testata sivuston nopeuden erilaisissa tilanteissa. Työkalussa sijainti, selain ja käytettävä yhteysnopeus voidaan valita useista eri vaihtoehdoista. Näin voit valita juuri ne vaihtoehdot, jotka ovat sivustosi käyttäjille ne tyypillisimmät.
Muiden nopeustestityökalujen tapaan WebPageTest kertoo tulokset sivuston latausajasta, renderöintinopeudesta ja verkon käytöstä. Lisäksi se tarjoaa yksityiskohtaista tietoa yksittäisten sivujen elementeistä ja niiden latausajoista, joiden avulla voit löytää pahimmat pullokaulat. Tästä pääsee testityökaluun.
Yslow
Yslow on avoimen lähdekoodin projekti, jota voi myös käyttää oman sivuston suorituskyvyn testaamiseen. Yslow antaa niin kokonaisarvosanan kuin listan korjattavista asioistakin.
Yslow:n antama arvosana perustuu siihen, että se vertaa sivustoa 23 säännön luetteloon. Tuo luettelo koostuu Yahoon korkean suorituskyvyn sivustoja koskeviin sääntöihin. Sivuston Yslow-arvoasan voi nähdä myös GTmetrixin avulla. Tästä pääset testityökaluun.

Miten nopeustesti tehdään?
Ennen kuin aloitat sivustosi nopeustestauksen, kannattaa tutustua alla esitettyihin testausperiaatteisiin mahdollisimman luotettavan tuloksen saamiseksi.
1) Tee useita testejä
Monet tekijät voivat vaikuttaa testiisi ja yksikin poikkeama voi johtaa harhaanjohtavaan tulokseen. Suorita siis useita testejä saadaksesi monia erilaisia lukemia, joiden keskiarvosta saat tarkemman tuloksen.
2) Testaa nopeus eri sijainneissa
Kannattaa testata paria eri maantieteellistä sijaintia, varsinkin jos kohdeyleisöösi kuuluu eri puolilla maailmaa asuvia ihmisiä. Jos kohdemarkkinasi keskittyvät tietyille alueille, kannattaa painottaa niiden tuloksia. Useimmiten on kuitenkin sitä parempi, mitä laajemmalla alueella sivustosi toimii.
3) Varmista, että välimuisti on käytössä
Välimuistilla on yleensä keskeinen rooli sivuston suorituskyvyn parantamisessa, jonka takia kannattaa varmistaa, että sivuston käyttämä välimuisti on käytössä ennen testin suorittamista. Voit myös testata erilaisten välimuistiratkaisujen vaikutusta sivustosi suorituskykyyn kytkemällä niitä päälle ja pois testien välissä.
4) Tarkista, onko CDN käytössä
Sisällönjakeluverkko (Content Delivery Network, CDN) on hajautettujen palvelinten verkko, joka välimuistittaa sivustosi tiedostoja ja tarjoaa ne aina lähimmältä palvelimelta kävijälle. Tällä tavalla sivusto latautuu nopeasti ympäri maailmaa. CDN voi kuitenkin merkittävästi vaikuttaa testituloksiin, joten on hyvä tietää ennen testin tekemistä, onko sellainen käytössä vai ei.
5) Mittaa nopeus mobiililaitteilla
Nykyaikana suurin osa sivuston liikenteestä tulee todennäköisesti mobiililaitteiden kautta, joten suorituskykyä on tärkeä tutkia myös niiden kannalta. Esimerkiksi PageSpeed Insight testaa suorituskykyä sekä mobiililaiteilla että tietokoneilla.
6) Tarkista nämä asiat virhetilanteessa
Kannattaa tarkistaa, että olet varmasti kirjoittanut URL-osoitteen oikein ja että sen alussa on ”https”. Tarkista myös, että sivustolla ei ole käytössä asetuksia, jotka estävät testin tekemisen. Tämän jälkeen voit yrittää uudestaan. Jos virhe toistuu, kannattaa olla yhteydessä työkalun tukeen.
Mikä nopeustestityökaluista kannattaa valita?
Tämä riippuu tietenkin paljon siitä, mihin tuloksia aiotaan käyttää. Jos sivuston nopeutta halutaan parantaa, voi olla myös ihan hyödyllistä tehdä testejä kahdella eri työkalulla, jotta varmasti kaikki sivustoa hidastavat asiat löytyvät.
Tässä kuitenkin muutamia suosituksia eri testityökalujen käyttötarkoituksista:
- Jos tarvitset työkalun yksinkertaisten nopeustestien tekemiseen ja kokonaislatausaika-analyysin saamiseen, valitse Pingdom.
- Jos haluat tehdä tarkempia testejä, vaihtaa sijaintia ja luoda vesiputoustietoja, tutustu WebPageTest-työkaluun.
- Jos haluat yksityiskohtaisia testituloksia, valitse testipaikka ja muuta yhteysnopeutta tarpeidesi mukaan GTmetrix-työkalun avulla.
- Paranna sivustosi hakukoneoptimointia ja käyttökokemuksesta valitsemalla Googlen PageSpeed Insights ja optimoimalla Core Web Vitals -mittarisi.

Näin tulkitset nopeustestien tuloksia
Tässä osiossa käymme läpi tärkeimmät mittarit ja sen, miten niiden antamia arvoja tulkitaan ja miten tulosten tulkinnassa kannattaa ottaa huomion.
Maantieteellinen sijainti vaikuttaa tulokseen
Työkalujen välillä on paljon eroja sen suhteen, missä sijainneissa testit voidaan tehdä. Esimerkiksi GTmetrix ja Pingdom testaavat seitsemällä maailmanlaajuisesti keskeiselläsijainnilla, kun taas WebpageTest voi tehdä testejä jopa 50 paikassa ympäri maailmaa. PageSpeed Insight sen sijaan ei anna valita testaussijaintia. Sijainti on kuitenkin hyvä ottaa huomioon tuloksia tulkittaessa ja testit kannattaa pyrkiä tekemään mahdollisimman lähellä kohdeyleisön sijaintia.
Älä vertaa eri työkalujen suorituskykypisteitä
Useimmilla näistä työkaluista on omat tapansa arvioida suorituskykyä, ja siksi onkin tärkeää tietää, mihin käyttämäsi työkalun antamat pisteet perustuvat. Suorituskykypisteitä ei kannata verrata toisiinsa suoraan, koska ne voivat perustua erilaisiin mittauksiin.
Esimerkiksi Google mittaa Google Core Web Vitals -pisteensä Lighthouse-teknologian ja todellisiin käyttäjiin perustuvan kenttädatan perusteella, kun taas jokin toinen työkalu saattaa tehdä mittauksensa vain keinotekoisessa ympäristössä.
Tärkeimmät mittarit
Eri työkalut antavat todella paljon tietoa sivuston suorituskyvystä, mikä voi helposti tuntua hieman sekavalta ja voi olla vaikea tietää, mitä mikäkin arvo itse asiassa tarkoittaa. Käydään seuraavaksi läpi, mitä keskeisimmät mittarit itse asiassa mittaavat ja mikä olisi hyvä tulos.
- Suorituskyvyn arvosana: Jokainen työkalu antaa sivustollesi arvosanan (usein pisteet 0–100), joka perustuu olennaisimpiin mittareihin. Mitä korkeampi pistemäärä, sitä parempi.
- First Contentful Paint (FCP) kertoo, kuinka kauan kestää, ennen kuin käyttäjä näkee mitä tahansa näytöllä. Sitä pidetäänkin yleisesti havaittuna latausnopeutena. FCP-pisteesi tulisi olla enintään 2,5 sekuntia.
- Largest Contentful Paint (LCP) on Core Web Vitals -mittari, joka kertoo, kuinka kauan suurimman näkyvän elementin ilmestyminen sivulle kestää. LCP-pisteesi tulisi olla enintään 2,5 sekuntia.
- Total Blocking Time (TBT, kokonaisestoaika) mittaa, kuinka kauan kestää, ennen kuin sivusta tulee käyttökelpoinen. TBT-pisteesi tulisi olla alle 50 ms.
- Cumulative Layout Shift (CLS) mittaa sivun visuaalista vakautta määrittämällä, kuinka usein käyttäjät saattavat kokea odottamattomia muutoksia sivun asettelussa. Myös CLS on Core Web Vitals -mittari. Sivustosi CLS-pistemäärä tulisi olla 0,1 tai vähemmän.
- First Input Delay (FID) on kolmas Core Web Vitals -mittari, ja se määrittää sivun vuorovaikutusnopeutta. Se mittaa, kuinka kauan käyttäjän napsautettua jotakin kohtaa kestää, ennen kuin selain alkaa käsitellä toimintoa. Hyvän FID-pistemäärän tulisi olla alle 100 ms.
Huomaathan, ettäFID-pisteet ovat käytettävissä vain kenttätiedoissa, joten jos sinulla ei ole riittävästi todellisia nopeustietoja, voit tarkastella sen sijaan Total Blocking Time (TBT) -mittaria. TBT perustuu kontrolloituihin testeihin ja molemmat tarjoavat samanlaisen analyysin.
- Time to Interactive (TTI) -mittari tunnistaa tapaukset, joissa sivu vaikuttaa käyttäjän mielestä vuorovaikutteiselta, vaikkei se sitä todellisuudessa ole. Tavoitteena on minimoida FCP:n ja TTI:n välinen aika. Sivua pidetään täysin vuorovaikutteisena, kun se reagoi käyttäjän toimiin 50ms sisällä.
- Latausaika (Load Time): kuinka kauan kestää, että verkkosivustosi on latautunut kokonaan. Mitä nopeampi tulos, sen parempi.
- Sivun koko yhteensä (Total Page Size): Kuvaa sivulla olevien tietojen määrää. Esimerkiksi sivulla oleva 7 Mt kokoinen kuva voi kasvattaa näitä pisteitä. Tämä vaikuttaa sivuston kokonaislatausnopeuteen.
- Pyynnöt (Requests): Sivun näyttämisestä johtuvien tiedostopyyntöjen määrä.
- Vesiputousanalyysi (Waterfall analysis): Sivun latauksen aikana tapahtuvien pyyntöjen visualisointi.

Miten parannan kotisivujen nopeutta?
Jos sivustosi sai huonot pisteet nopeustesteissä, voit nopeuttaa sitä esimerkiksi näillä tavoilla:
- Pakkaa kuvat pienempään kokoon.
- Käytä kuvien ja videoiden Lazy load -latausta.
- Ota käyttöön välimuisti.
- Käytä sisällönjakeluverkkoa (CDN).
- Valitse hyvä hosting-palveluntarjoaja.
- Poista turhat lisäosat.
- Vaihda suorituskykyisempään teemaan.
- Optimoi sivuston tietokanta.
- Optimoi CSS ja JavaScript.
Tutustu myös kattavaan kirjoitukseemme WordPress-sivuston nopeuttamisesta, jos käytössäsi on WordPress-julkaisujärjestelmä.
Valitse nopea hosting
Zoner on tunnettu hyvästä asiakaspalvelusta ja nopeista palvelimista. Jos sinulla on WordPress-sivut, kannattaa tutustua WP.one-palveluun, joka tarjoaa parhaan mahdollisen suorituskyvyn juuri WordPress-sivustoille. Tehokas palvelinvälimuisti ja suorituskykyä parantava WP Rocket -lisäosa vakiona!
-
WP.one StarterHyvä aloituspaketti yrittäjän kotisivuja varten.
✓ Verkkotunnus
✓ WordPress-asennus
✓ 10 Gt levytilaa
✓ 1 Gt tietokanta
✓ 10 sähköpostia (1 Gt/kpl)
24 € / kk + alv. -
Startti WebhotelliHyvä peruswebhotelli
aloittavalle yritykselle.
✓ Verkkotunnus
✓ 10 Gt levytilaa
✓ 10 sähköpostia
✓ DirectAdmin
✓ WordPress
✓ Kotisivukone
1 € / kk + alv.
norm. 8,90 € / kk + alv.