WebP-kuvaformaatti on jatkuvasti yleistynyt ja yhä useammat hyödyntävätkin sitä omilla kotisivuillaan tai verkkokaupassa. Lupauksien mukaan WebP-formaatti mahdollistaa pienemmät kuvatiedostot vähintään yhtä hyvällä laadulla kuin JPG.
Kirjoituksessa käydään läpi, mikä WebP on, miten se pakkaa kuvia ja miksi sitä kannattaa käyttää. Teimme myös pienimuotoisen testin, jossa muutimme viisi JPG-kuvaa webP-formaattiin. Lopuksi käymme vielä läpi, miten kyseisen tiedostomuodon saa käyttöön omalle WordPress-sivustolle.

Mikä WebP on?
WebP on Googlen kehittämä kuvatiedostomuoto, joka esiteltiin ensimmäisen kerran syksyllä 2010. Sen on tarkoituksena toimia korvaavana tiedostomuotona JPG, PNG ja GIF-tiedostoille. Google lupaa, että .webp-tiedostomuoto puristaa kuvat pienempään tiedostokokoon ja säilyttää silti alkuperäisen kuvatiedoston laadun.
Erilaiset nettisivut käyttävät jo laajasti WebP-kuvia ja sen käyttö yleistyy jatkuvasti. Esimerkiksi iso osa meidän sivustomme kuvista tarjotaan kävijöille nimenomaan webP-tiedostomuodossa. Lisäksi Google käyttää itse kyseistä tiedostomuotoa muun muassa Youtuben pikkukuvissa (engl. thumbnails).
Tällä hetkellä Google kehittää jo webP 2 -versiota, jonka tavoitteena on tarjota entistä parempi tekniikkaa kuvien pakkaamiseen, jotta kuvista saadaan vieläkin pienempiä ilman laadun merkittävää heikkenemistä. Uuden version julkaisuajankohdasta ei ole vielä tarkempaa tietoa.
Miksi kuvia kannattaa pakata?
Visuaalisuudella on nykyaikana todella merkittävä rooli ja erilaisia kuvia käytetäänkin todella paljon kotisivuilla ja verkkokaupoissa. Kuvat vievätkin arviolta jopa 50 % nykyaikaisten verkkosivustojen koosta ja vaikuttavat sitä kautta suoraan sivustojen nopeuteen. Kotisivujen latausnopeus voi vaikuttaa merkittävästi sivuston konversioon ja tämä kannattaa ottaa huomioon jo nettisivujen teko vaiheessa.
Pienemmät kuvat vaikuttavat myös suoraan sivuston levytilan määrään, jos tilaa tarvitaan vähemmän voi jo pienempi ja edullisempi kotisivutila riittää mainiosti. Kuvien pakkaamisen lisäksi on tärkeää, että kuvat ladataan sivustolle suoraan oikeassa koossa. Katso, miten kuvan pienentäminen onnistuu ilmaisohjelmien avulla.
Eri pakkaustavat
WebP-kuvaformaatti tukee sekä häviöllistä että häviötöntä pakkausta. Pakkaustapa vaikuttaa merkittävästi siihen, miten pieneksi kuva saadaan pakattua. Perinteisesti häviöllistä pakkausta hyödynnetään JPG-kuvien kanssa ja häviötöntä PNG-kuvien kanssa.

Häviöllinen pakkaus
WebP häiviöllinen pakkaus (engl. lossy compression) on selvästi esimerkiksi JPG-kuvien vastaavaa pakkausta parempi ja sen avulla voidaankin saavuttaa merkittäviä säästöjä kuvien koossa.
Yksinkertaistettuna häviöllisen pakkauksen ideana on vähentää kuvassa olevien pikseleiden määrää yhdistämällä lähes samanlaisia pikseleitä toisiinsa. Kuvan laatu toki laskee, mutta pakkaus on mahdollista tehdä sen verran hienovaraisesti, ettei sitä ihmissilmällä merkittävästi huomaa.
WebP:n häviöllisessä pakkauksessa hyödynnetään VP8-videokoodekin pakkausalgoritmia. Käytännössä kuva jaetaan alueisiin, joilla on visuaalisesti samankaltaista sisältöä: esimerkiksi paljon yksityiskohtia sisältävä alue tai vähän yksityiskohtia sisältävä alue. Jokaiselle alueelle määritetään pakkausparametrit erikseen, jotta pakkaaminen on mahdollisimman tehokasta ilman laadun kärsimistä.
Häviötön pakkaus
Häviötön pakkaus (engl. lossless compression) on ikään kuin vastakohta häviölliselle pakkaamiselle, eikä sillä yleensä saada yhtä tehokkaita tuloksia aikaan. Yksinkertaisimmillaan voidaan sanoa, että tavoitteena on pakata itse kuvatiedosto mahdollisimman pieneksi. Varsinainen kuva pysyy häviöttömässä pakkauksessa yleensä lähes muuttumattomana, eli esimerkiksi samanlaisia pikseleitä ei yhdistetä toisiinsa.
Google on kehittänyt .webp-kuvaformaatin häviöttömän pakkauksen itse ja se käyttää useita eri keinoja pakkaamiseen, jotta tiedostosta saadaan mahdollisimman pienikokoinen. Kuvien eri pakkausmetodeja on avattu tarkemmin Googlen kirjoituksessa: developers.google.com/speed/webp/docs/compressio
Miksi kannattaa käyttää Webp-kuvia?
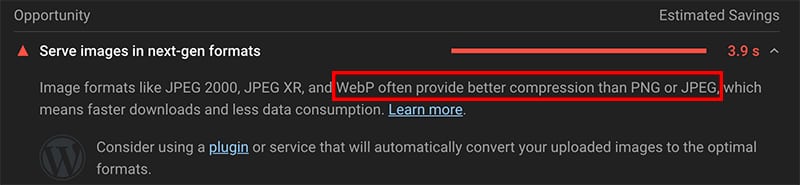
WebP-tiedostomuodon merkittävin hyöty on tietenkin kuvien pakkaaminen pienempään kokoon laadun kärsimättä. Tämä voi auttaa nopeuttamaan sivuja tai verkkokauppaa merkittävästi. Esimerkiksi Google oma testaustyökalu Google Lighthouse suosittelee käyttämään kyseistä tiedostomuotoa kuville.
Googlen mukaan sen avulla voidaankin säästää noin 25-34 % koosta verrattuna saman laatuisiin JPG-tiedostoihin. Toki saatava säästö riippuu merkittävästi kuvan alkuperäisestä koosta, monimutkaisuudesta ja siitä käytetäänkö pakkaamiseen häviöllistä vai häviötöntä pakkausmetodia.
Lähde: developers.google.com

Kaikki ohjelmistot eivät tue webp-formaattia
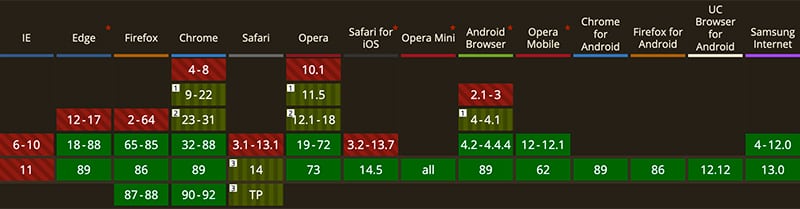
WebP-formaatti on verrattain uusi, vaikka se onkin ollut käytettävissä jo lähes kymmenen vuotta. Yhä edelleen on kuitenkin jonkin verran selaimia ja muita ohjelmistoja, jotka eivät kyseistä kuvaformaattia tue.
Kaikki eniten käytetyt selaimet, kuten Chorme, Firefox, Edge ja Safari, tukevat kyseistä tiedostomuotoa. Tosin esimerkiksi Safarissa tuki rajoittuu ainoastaan selaimen uudempiin versioihin. Kaikkiaan noin 93 % tällä hetkellä käytetyistä selaimista tukee jo kyseistä formaattia. Lähde: Can I use
GIF-tiedostojen kohdalla webP-tiedostomuoto ei kuitenkaan tarjoa usein optimaalista lopputulosta. Yleensä pienempi tiedosto vähintään samalla laadulla saadaan APNG-tiedostomuodolla.

Testasimme webp-tiedostomuotoa
Halusimme testata webP-formaatin tehokkuutta, joten valitsimme viisi erilaista kuvaa, jotka muuttaisimme kyseiseen tiedostomuotoon. Testiin pyrittiin valitsemaan hieman erilaisia kuvia, jotta nähdään, toimiiko pakkaus tehokkaasti hyvin erilaisissa kuvissa ilman, että laatu oleellisesti kärsii.
| Jpg (10) | WebP (75) | Jpg (7) |
|---|---|---|
| 569 kt | 137 kt | 190 kt |
| 247 kt | 37 kt | 73 kt |
| 172 kt | 20 kt | 46 kt |
| 116 kt | 12 kt | 37 kt |
| 203 kt | 26 kt | 58 kt |
Kuten taulukko osoittaa webP-tiedostomuodolla sai siis tehtyä selvästi pienimmät tiedostot ja riippuen kuvasta, erot ovat jopa todella merkittäviä.
Silmämääräisesti kuvia verrattaessa webP-kuvat olivat paikoin aavistuksen alkuperäisiä JPG-kuvia pehmeämpiä, etenkin terävien reunojen osalta. Enemmän pakattu JPG-kuva oli puolestaan paikoin selvästi rakeisempi kuin tiedostokooltaan pienempi webP-kuva.

Todennäköisesti varsinaisella sivustolla tai verkkokaupassa pakkauksesta aiheutuvia pieniä muutoksia ei edes huomaisi, kun vertailukuvaa ei ole esillä. Toki tällaiset muutokset on hyvä tiedostaa ja niiden kanssa kannattaa olla tarkkana, jotta kuvan laatu ei laske liikaa.
Miten käyttää webp-kuvia WordPress-sivustolla?
WebP-kuvia ei kannata yleensä ladata suoraan WordPress-sivuston mediakirjastoon, koska kaikki selaimet eivät niitä tue. Jos kuvat ladattaisiin suoraan, olisi täysin mahdollista, että jollekin vierailijalle kuva ei näkyisi.
Tätä tarkoitusta varten löytyy onneksi useampia käteviä lisäosia, jotka muuttavat kuvat webP-formaattiin. Tällaiset lisäosat tarjoavat myös tarpeen mukaan alkuperäisen JPG- tai PNG-kuvan niille käyttäjille, joiden selain ei tue .webP-formaattia.
Vastaavia webP-formaattiin kuvat muuttavia lisäosia löytyy myös muille yleisimmille julkaisujärjestelmille.
Ewww Image Optimizer
Ewww Image Optimizer on kuvien pakkaamiseen tarkoitettu WordPress-lisäosa. Se pakkaa ja optimoi kuvia sekä lisäksi tarjoaa ne mahdollisuuksien mukaan webP-formaatissa käyttäjälle. Itse lisäosa on ilmainen, mutta siihen on saatavilla useita maksullisia lisenssejä, jotka tuovat lisäominaisuuksia ja laajemmat käyttömahdollisuudet lisäosalle.
Imagify
Imagify on WordPress-lisäosa, joka automaattisesti pakkaa kuvat ja muuttaa ne aina tarvittavaan kokoon. Lisäksi se tarjoaa kuvat webP-muodossa niille käyttäjille, joiden selain tukee kyseisestä tiedostoformaattia. Imagify on saatavilla ilmaiseksi ja lisäksi tarjoaa useita eri hintaisia maksullisia lisenssivaihtoehtoja isompaan tarpeeseen.
Smush
Smush on tunnettu kuvien optimointiin tarkoitettu lisäosa WordPress-sivustoille. Smush pakkaa ja optimoi sivuston kuvat sekä muuttaa ne webp-formaattiin. Lisäosa on ilmainen, mutta siihen on saatavilla myös maksullisia pro-versioita. WebP-formaatin hyödyntäminen edellyttää maksullista versiota.